Ahora bien, mi duda es la siguiente...
Estoy trabajando en un blog el cual le estoy cambiando varias cuestiones sobre el diseño, y se me ocurrio reemplazar el elemento HTML que marca las etiquetas de lo publicado (que es la que viene por defecto en blogger) por un nuevo elemento HTML en el cual reemplace las etiquetas por imagenes las cuales contienen las direcciones que envian a una pagina determinada del blog.
Para que se entienda, cuando clickeamos en, por ejemplo, lo que seria por defecto un texto plano llamado "Musica" y como resultado me devuelve todas las entradas etiquetadas como "Musica", en su lugar ese texto plano llamado "Musica" esta reemplazado por un dibujo en forma de boton que dice "Musica" y que devuelve como resultado la muestra de todas las entradas etiquetadas con "Musica"
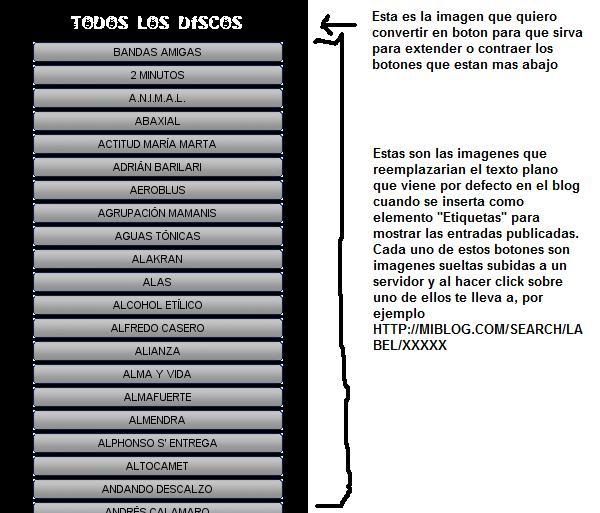
Lo que necesito, si es posible, utilizar la primera imagen de ese elemento HTML que seria el titulo "Todos Los Discos" y convertirlo en boton para expandir o contraer el resto del contenido del elemento, que serian todas las imagenes que reemplazan los textos planos que llevan a mostrar las entradas con la respectiva etiqueta.
Dejo una imagen para mostrar como esta en mi blog

Espero que alguien me pueda ayudar con esta duda.
Saludos y gracias!!!




