Diseño de Interfases Web - Adobe Photoshop CS, FrontPage y Dreamweaver
Tutorial por Paquo360 de TallerWebmaster.com
Atención: este tutorial, fue escrito en el año 2002. No dejes de visitar la versión año 2007 actualizada por elQuique acá: Diseño y Maquetado Web xHTML y CSS con Adobe Photoshop CS3
En las 4 entregas anteriores de DISEÑO DE INTERFACES WEB, vimos junto a Paquo360 como crear una plantilla usando Adobe Photoshop, quedo pendiente el maquetado de la misma con Dreamweaver, eso veremos ahora.
Nota: Si bien fue desarrollado en Photoshop 6, se puede ejecutar en Photoshop CS 2 sin problemas, al igual que usar Dreamweaver 8 para el maquetado. !!
Este fue el comienzo de nuestro Primer Gran Tutorial en el año 2002, en el Viajaremos a través de 4 distintas aplicaciones de Diseño Web como lo son: El magnifico Photoshop, su inseparable Image Ready, el tan popular Front Page versión 2000 (tambien se puede aplicar el 2003) y el completísimo Dreamweaver versión 4 (o superiores hasta la actual DW 8). Recordamos que en este tipo de Tutoriales la explicación esta dada para personas que ya tienen un conocimiento previo del programa aunque sea minimo (si quedan dudas pueden consultarlas en el foro), pues la extensión del mismo no permite que nos detengamos a detallar cada uno de los pasos. Si no cuentas con un conocimiento medio de Photoshop, tendrás dificultades para entenderlo, lo que significa que difícilmente lo acabarás; y aconsejamos por ello leer antes nuestros tutoriales basico, recomendamos que empieces por los tutoriales de texto, botones y retoque, te aseguramos que entonces estarás más que capacitado para entender este Tutorial.
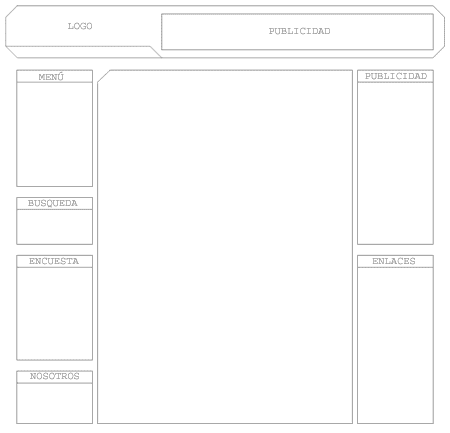
Este es el diseño de Pagina que usaremos. Como verás es mas adecuada para un portal que para pagina personal.
Provisionalmente hemos colocado el nombre a las distintas ventanas, sin embargo al final eres tú quien decide en qué usar en cada una de ellas.
Nota: En delante, por cuestión de espacio visible, trabajaremos sin nombre sobre las ventanas. Si así lo deseas hacer también sólo bórralos.
Recomendación: Te sugerimos que después de cada tres o cuatro pasos guardes tu trabajo, pero con un nombre diferente. Esto para evitar errores irreparables. Podrías llamarlo "pagina1" luego aplicas "Guardar Como" y llamas al segundo pagina2, y si al final estas conforme con tu trabajo puedes borrar los archivos que ya no te sirvan.

Hay que crear selecciones para cada ventana y luego rellenarlas con color.
La primera será la más complicada.
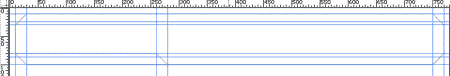
Para elaborar las selecciones es imperante que acoplemos bien una guía por cada línea y/o punto de inclinación que veamos en el dibujo, en este caso en la primera barra, la del logotipo y banner de publicidad.
La imagen te muestra el resultado: 6 guías verticales y 6 horizontales.

En el tutorial de Interface Básica encuentras una más amplia explicación de las Guías, Reglas y Selecciones.
Para aparecer u ocultar las reglas presiona Ctrl + R
Para aparecer u ocultar las guías presiona Ctrl + '
Dentro del menú View activa el Snap (salto) para asegurarnos de que la selección se base en las guías. Si deseas ser mas específico dirígete a:
Snap to > Guides
Toma la herramienta Rectangular Marquee
 y traza la primera selección.
y traza la primera selección.La imagen te muestra el resultado.

Ahora tenemos un largo rectángulo, sin embargo no es la figura que necesitamos.
Hay que recortar las esquinas de nuestra Selección para acoplarla a nuestro diseño.
Hay mucha mas comodidad y precisión con un Zoom (
 ) de 300%.
) de 300%.Toma la herramienta Polygonal Lasso
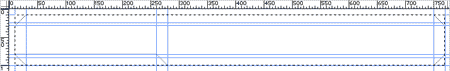
 y presionando la tecla Alt crea un triángulo. Cuando cierres el triángulo cerciórate de ver un pequeño círculo, el cual te indica que lo haces en el lugar adecuado, donde se unen las puntas y se cierra el triángulo.
y presionando la tecla Alt crea un triángulo. Cuando cierres el triángulo cerciórate de ver un pequeño círculo, el cual te indica que lo haces en el lugar adecuado, donde se unen las puntas y se cierra el triángulo.Al soltar la tecla Alt el área que ocupaba el triangulo, dentro de la Selección, desaparece.
La imagen te muestra el antes y después de soltar la tecla Alt .
Repite la operación en las cuatro esquinas de nuestra Selección.
Si en algún momento las guías te molestan por atraer la Selección a donde no deseas, desactiva el Snap.


La siguiente área a tratar es el área de publicidad o banner. Si no lo consideras necesario para tu página salta a la siguiente etapa.
Presiona Ctrl + ' o en el menú View > Snap To > Guides para ver las líneas del bosquejo que tenemos tras las guías e identifica la posición del banner.
Haz lo contrario para volverlas a ver y continuar.
Toma la herramienta Rectangular Marquee
 y presionando la tecla Alt crea una selección siguiendo las guías.
y presionando la tecla Alt crea una selección siguiendo las guías.La imagen te muestra el resultado.

Guarda la selección. Selection > Save Selection y nómbrala Banner. Luego presiona Ctrl + D para quitarla y continuar.
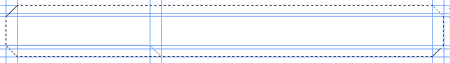
La siguiente selección es la pestaña inferior izquierda de la barra de título.
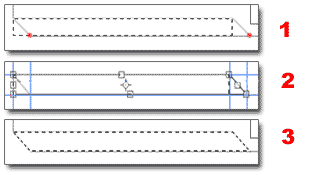
Lo haremos en tres pasos, como lo muestran las imágenes.
1 .- Crea la selección basado en las guías. Ojo: he movido una guía central que estorbaba.
2 .- Luego: Select > Transform Selection con esto se forma un recuadro alrededor de la selección. Sigue con Edit > Transform > Skew con esto puedes tomar las esquinas inferiores del recuadro y arrastrarlas hasta los puntos rojos de la imagen 1 (en la intersección).

3 .- Una vez colocadas las esquinas correctamente presiona Enter en tu teclado para aceptar la selección creada. La imagen 3 te muestra el resultado.
Guarda la selección con el nombre de Pestaña.
Nos vemos en la próxima, elQuique


 Este tema le ha gustado a 1 personas (incluyéndote)
Este tema le ha gustado a 1 personas (incluyéndote)