El software que uso en mi caso es:
* Geany (o cualquier editor de texto o IDE)
* Gimp (como alternativa en el software libre tenemos Krita)
* OpenOffice (lo uso y lo usare hasta que LibreOffice sea estable y mas ligero,su alternativa propietaria puede ser Microsoft Office o Lotus de IBM)
* Inkscape (editor de graficos essencial,ademas de que es el mas standart en cuanto a SVG,no tiene alternativa por este motivo aunque illustrator puede hacer casi lo mismo)
* Dia (para diagramas y organigramas,un alternativa podria ser Microsoft Visio)
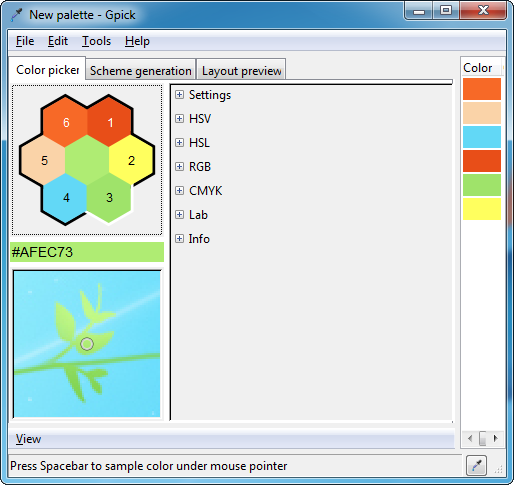
* Gpick (para generar esquemas de color)
* Firefox (gracias a sus complentos)
Paso 2: Diagramacion
Software usado: Gnome Dia
Este paso parece facil pero ahi que tener en cuenta CIENTOS DE NORMAS DE USABILIDAD,obviamente no se las dire por ser algo muy largas y que se recopila a partir de leer muchos libros (no niego que capaz ahi algunas que aun no se),se trata de preparar una simple presentacion de como ser ordenara todo,este paso es propio de un diagramador web,aca les muestro una estructura de ejemplo para un foro:
como sabran,use Dia y luego lo exporte a PNG.
Paso 2: Organización
Software usado: El sistema operativo….
lo principal: crear una carpeta para las base de datos,otra para las imágenes,otra para la documentación,otra para las hojas de estilos y si quieres otra para codigos Javascript.
Paso 3: Pre-diseño
Software usado: Gpick,GIMP
Esta me gusta mucho y es tal vez el mas importante,tomen en cuenta mis consejos sobre marketing y elección de color,tendremos que crear una serie de colores que sean apropiados,lo mejor es sacarlos del logotipo de la empresa o el cliente.
Y luego de tomar los colores los guardamos y hacemos una nueva imagen en gimp que sean cuadrados con colores dentro,acá ahí un ejemplo:
(es un ejemplo con colores al azar)


Paso 4: Diseño Web
Software usado: Inkscape,GIMP
Pues,desde hace tiempo uso la misma técnica que jesusda:
voy armando todo (colores,imagenes,etc) en inkscape,las imagenes y fotos las preparo en GIMP,luego exporto los objetos (no las cajas y los colores) y luego paso a marquetar (paso cuyo nombre es confundido con Diseño web por muchos),otra cosa,recuerda la usabilidad
Recomendación: Usa las paletas pantano con el esquema de color que elegiste para mantener un mejor rendimiento y mejores resultados
Paso 5: Maquetacion
Software usado: Geany
Escribamos el codigo (X)HTML y CSS,recuerda generar un codigo accesible,valido,etc.

Paso 6: Documentacion
Software usado: OpenOffice
Escribimos la imformacion necesaria y demas,este paso es muy importante,no esta de mas leer libros sobre escritura, y periodismo.