estoy intentando crear una plantilla de noticia para cutenews. He creado el template con photoshop y lo he pasado a dreamweaver para colocarlo en la página correspondiente de noticias de mi web. Traspaso el código resultante de la edicion en dreamweaver a plantillas de cutenews y todo parece correcto, pero al abrir mi navegador en localhost en la pagina de noticias se ven todas las imagenes del template descolocadas y bordeadas.
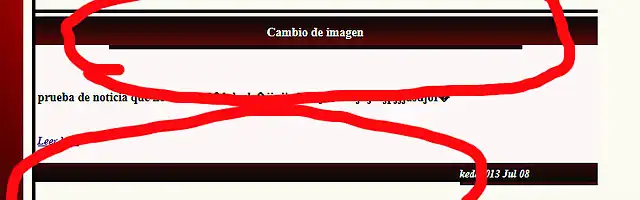
mi intencion es q se vea asi:

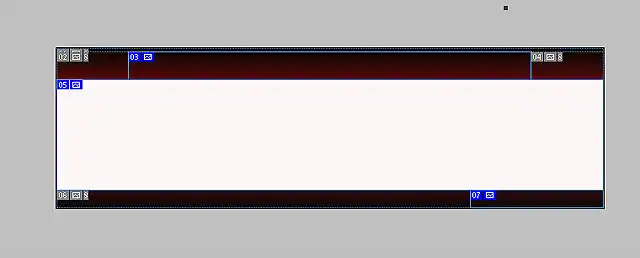
pero lo veo así:

he intentado mil cosas para recolocarlas pero nada.
Agradeceria si alguien pudiera hecharle un vistazo al código o me dijera qu puede estar mal:
Cita:
Para quien le guste el template aqui les dejo un link de descarga: [URL] http://www.4shared.com/rar/fh21ZcD1/template.html.rar [/URL]<style type="text/css">
.titulo {
font-family: "Arial Black";
font-size: 14px;
font-weight: bold;
color: #FFF;
text-align: center;
}
.story {
font-family: "Arial Black";
font-size: 14px;
color: #000;
}
.leer {
font-family: "Arial Black";
font-size: 12px;
font-style: oblique;
color: #F00;
}
.autor {
font-family: "Arial Black";
font-size: 12px;
font-style: oblique;
color: #FFF;
}
</style>
</head>
<body>
<table id="Tabla_01" width="650" height="191" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td colspan="4" width="650" height="4">
<img src="template/images/noticias_01.png" width="650" height="4" alt=""></td>
</tr>
<tr>
<td width="85" height="33">
<img src="template/images/noticias_02.png" width="85" height="33" alt=""></td>
<td background="template/images/noticias_03.png" width="478" height="10" colspan="2" class="titulo">{title}</td>
<td width="87" height="33">
<img src="template/images/noticias_04.png" width="87" height="33" alt=""></td>
</tr>
<tr>
<td colspan="4" background="template/images/noticias_05.png" width="650" height="131"><table width="649" height="80" border="0">
<tr>
<td width="526" height="76" class="story">{short-story}</td>
</tr>
</table>
<table width="200" border="0">
<tr>
<td class="leer">[full-link] Leer Mas[/full-link]</td>
</tr>
</table></td>
</tr>
<tr>
<td colspan="2" width="650" height="22" >
<img src="template/images/noticias_06.png" width="491" height="22" alt=""></td>
<td background="template/images/noticias_07.png" width="159" height="22" colspan="2" class="autor">{author}{date}</td>
</tr>
<tr>
<td>
<img src="template/images/espacio.gif" width="85" height="1" alt=""></td>
<td>
<img src="template/images/espacio.gif" width="406" height="1" alt=""></td>
<td>
<img src="template/images/espacio.gif" width="72" height="1" alt=""></td>
<td>
<img src="template/images/espacio.gif" width="87" height="1" alt=""></td>
</tr>
</table>
</tbody>
</body>
.titulo {
font-family: "Arial Black";
font-size: 14px;
font-weight: bold;
color: #FFF;
text-align: center;
}
.story {
font-family: "Arial Black";
font-size: 14px;
color: #000;
}
.leer {
font-family: "Arial Black";
font-size: 12px;
font-style: oblique;
color: #F00;
}
.autor {
font-family: "Arial Black";
font-size: 12px;
font-style: oblique;
color: #FFF;
}
</style>
</head>
<body>
<table id="Tabla_01" width="650" height="191" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td colspan="4" width="650" height="4">
<img src="template/images/noticias_01.png" width="650" height="4" alt=""></td>
</tr>
<tr>
<td width="85" height="33">
<img src="template/images/noticias_02.png" width="85" height="33" alt=""></td>
<td background="template/images/noticias_03.png" width="478" height="10" colspan="2" class="titulo">{title}</td>
<td width="87" height="33">
<img src="template/images/noticias_04.png" width="87" height="33" alt=""></td>
</tr>
<tr>
<td colspan="4" background="template/images/noticias_05.png" width="650" height="131"><table width="649" height="80" border="0">
<tr>
<td width="526" height="76" class="story">{short-story}</td>
</tr>
</table>
<table width="200" border="0">
<tr>
<td class="leer">[full-link] Leer Mas[/full-link]</td>
</tr>
</table></td>
</tr>
<tr>
<td colspan="2" width="650" height="22" >
<img src="template/images/noticias_06.png" width="491" height="22" alt=""></td>
<td background="template/images/noticias_07.png" width="159" height="22" colspan="2" class="autor">{author}{date}</td>
</tr>
<tr>
<td>
<img src="template/images/espacio.gif" width="85" height="1" alt=""></td>
<td>
<img src="template/images/espacio.gif" width="406" height="1" alt=""></td>
<td>
<img src="template/images/espacio.gif" width="72" height="1" alt=""></td>
<td>
<img src="template/images/espacio.gif" width="87" height="1" alt=""></td>
</tr>
</table>
</tbody>
</body>
Muchas gracias. Un saludo




