Hola, ando buscando alguna página, o aplicación para poder testear las páginas responsive y ver como se comportan en los diferentes dispositivos,
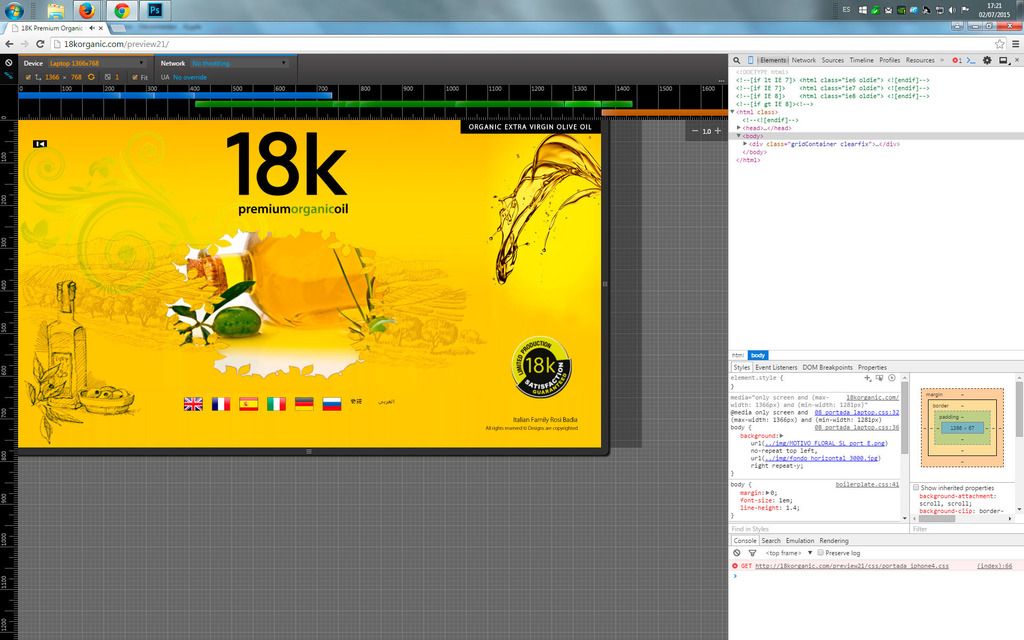
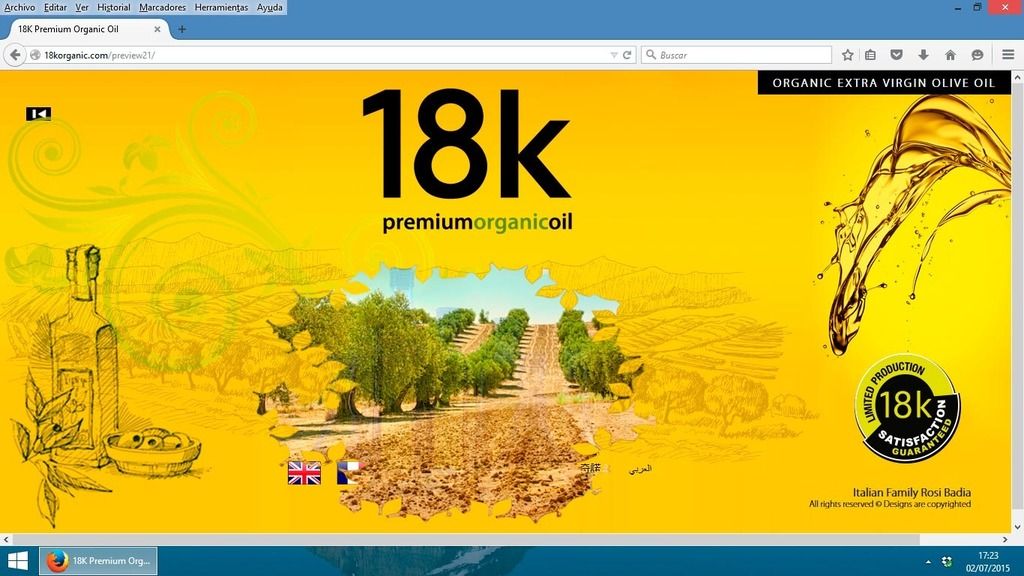
Normalmente utilizo la "vista de diseño adaptable" del plug-in "desarrollador web" del firefox, pero me he dado cuenta de que no coincide con la realidad, es decir, se vé diferente si selecciono 1366x768 que si lo veo en un laptop a esa resolución, y lo mismo para tablets de 10", etc...
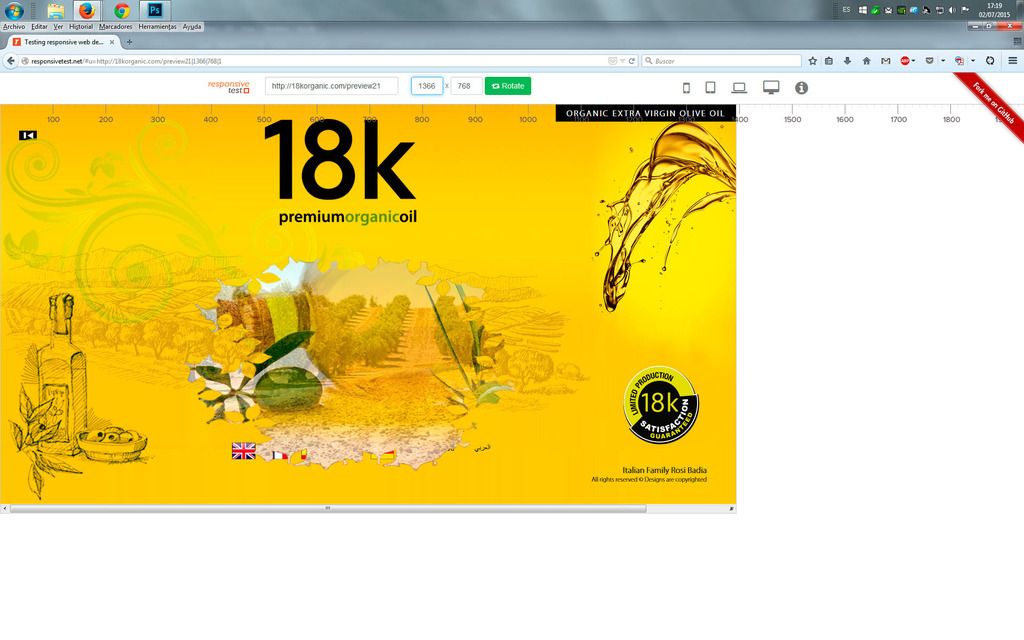
¿Conoceis alguna web, como por ejemplo (responsinator.com) pero que funcione bien? (esta ultima también me ofrece resultados diferentes del obtenido en el dispositivo real)
O quizas alguna applicación de escritorio?
¿Cómo testeais vosotros los diferentes modos de una web responsive?