Estoy haciendo 1º de DAW, y mi profesora nos ha mandado para navidades un ejercicio que me está volviendo loco. Lo mejor es que como "regalo de Navidad" nos ha dado parte del código y ni por esas me funciona...
El ejercicio es el siguiente:

Según ella, para meter esos backgrounds a los lados, una opción es meter uno de los backgrounds en la etiqueta HTML y la otra en el body... pero cuando hago eso, a mí no me funciona, sólo me muestra uno de los backgrounds en pantalla.
Ya digo que al final nos ha dado esa parte del código y es la siguiente:
Código CSS:
Ver original
Con el HTML "virgen", es decir:
Código HTML:
Ver original
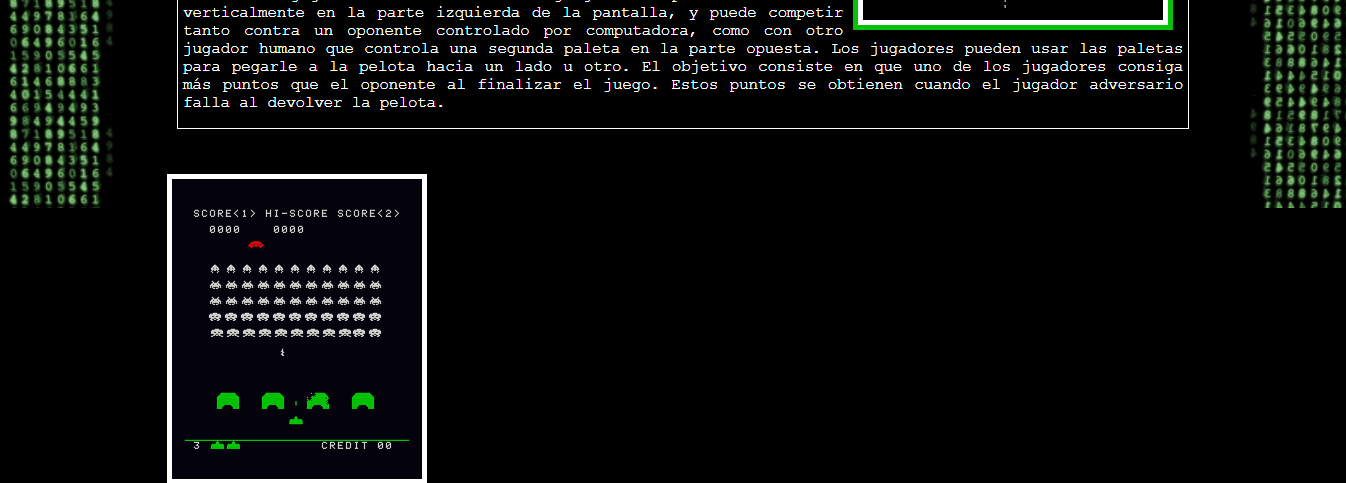
Lo que me sale es esto:

¿Qué hago mal? Porque a otros compañeros parece que sí les funciona...
Por otro lado, intentando buscarme la vida por mi cuenta, conseguí hacer esto:

Mediante este código, sudando la gota gorda y me imagino que será una guarrada del 15...
Código CSS:
Ver original
Con este HTML:
Código HTML:
Ver original
Y uno de los problemas que me encuentro en ese, me imagino desastroso código, es que los background laterales, cuando bajo el scroll de la pantalla (para ver la imagen del space invaders), los background no se repiten...

¿Por dónde debería empezar para arreglar todo esto? ¿Qué debería de entender y no lo hago?
La verdad que me parece que estoy más perdido en esta asignatura que en todas las demás, y eso que dicen que es más fácil que programar...



