Este es mi primer tema en el foro, y espero poder resolver esta duda, que si bien se a tocado en varios temas, aún no he encontrado la solución que necesito.
Altura del div y sidebar
Estoy diseñando un sitio que se compone básicamente de un contenedor, un sidebar en la parte izquierda, el contenido a su derecha y un footer en la parte inferior.
El problema se da precisamente entre el div de la barra lateral izquierda y el div del contenido. Necesito que a medida que ingreso contenido ambas crezcan de manera simultanea.
Subrayo la palabra simultanea debido a que generalmente el div contenido tiene más "contenido" (disculpen la redundancia) que el div sidebar.
Código básico de mi sitio
Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="stylesheet" type="text/css" href="slamdunklatino.css" /> <title>.:Slam Dunk Latino:.</title> </head> <body> <div id="contenedor"> <div id="header"> </div> <div id="sidebar"> </div> <div id="cuerpo"> </div> <div id="footer"> </div> </div> </body> </html>
Código:
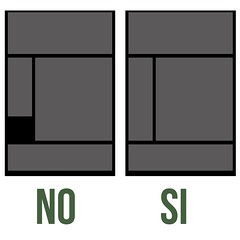
Imágen guía sobre la pregunta
@charset "utf-8";
/* CSS Document */
#contenedor {
width: 849px;
margin-right: auto;
margin-left: auto;
}
#header {
height: 258px;
width: 849px;
}
#sidebar {
width: 158px;
float: left;
}
#cuerpo {
width: 691px;
float: left;
}
#footer {
height: 165px;
width: 849px;
}
Agrego también una imagen guía en la que se explica que es lo que quiero y lo que no quiero lograr.

Muchas gracias por la atención. Espero que me puedan ayudar.
Saluudos!




