tengo un menu horizontal de tiene dos sub menus
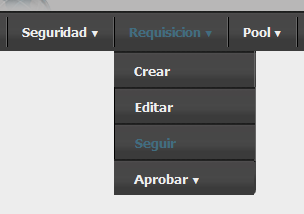
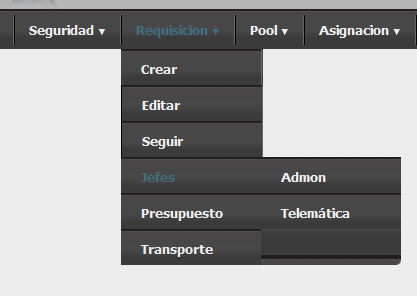
cuando clickeo en el menu prinsipal despliega el primer sub menu hacia abajo perfectamente, al posicionarme sobre el siguiente sub menu deberia desplegar las obciones hacia abajo y hacia la derecha justo a un lado del sub menu.
pero lo que haces es de me despliega dos columnas de opciones la mitas de las obciones debajo del sub menu y la otra mitad de las opciones a un lado del sub menu.


este es el codigo:
Código:
aqui el php de menu: .mi-menu {
list-style-type: none;
margin: 0 auto;
padding: 0;
height: 40px;
width: 960px;
background-image: url(../imagenes/boton_menu.jpg);
float:right;
}
.mi-menu > li {
float:left;
}
.mi-menu br { display:none; }
.mi-menu li {
display: block;
float: left;
height: 40px;
list-style: none;
margin: 0;
padding: 0;
position: relative;
}
.mi-menu li a {
border-left: 1px solid #000;
border-right: 1px solid #666;
color: #EEE;
display: block;
font-family: Tahoma;
font-size: 13px;
font-weight: bold;
line-height: 28px;
padding: 0 14px;
margin: 6px 0;
text-decoration: none;
/*background-image: url(../imagenes/boton_menu.jpg);*/
/* animamos el cambio de color de los textos */
-webkit-transition: color .2s ease-in-out;
-moz-transition: color .2s ease-in-out;
-o-transition: color .2s ease-in-out;
-ms-transition: color .2s ease-in-out;
transition: color .2s ease-in-out;
}
.mi-menu li:first-child a { border-left: none; }
.mi-menu li:last-child a{ border-right: none; }
.mi-menu li:hover > a { color: #426d80; }
.mi-menu ul {
border-radius: 0 0 5px 5px;
left: 0;
margin: 0;
opacity: 0;
position: absolute;
top: 40px;
background-image: url(../imagenes/boton_menu.jpg);
}
.mi-menu li:hover > ul { opacity: 1; }
.mi-menu ul li {
height: 0;
overflow: hidden;
padding: 0;
background-image: url(../imagenes/boton_menu.jpg);
}
.mi-menu li:hover > ul li {
height: 36px;
overflow: visible;
padding: 0;
}
.mi-menu ul li a {
border:radius;
border-bottom: 1px solid #111;
margin: 0;
padding: 5px 20px;
width: 100px;
}
.mi-menu li ul li {
position:relative;
}
.mi-menu ul li:last-child a { border: none; }
.mi-menu li ul li ul {
right:-140px;
top:0;
}
.mi-menu li .flecha{
font-size: 9px;
padding-left: 3px;
display: none;
}
.mi-menu li a:not(:last-child) .flecha {
display: inline;
}
Código:
No soy muy experto en css, gracias por la ayuda <ul class="mi-menu">
<li>
<a href="index.php"> Inicio </a>
</li>
<li>
<a href="loguin.php">Loguin</a>
</li>
<li>
<a href="#">Mantenimiento<span class="flecha">▼</span></a>
<ul>
<li><a href="institucion.php"> Institucion </a></li>
<li><a href="direcciones.php"> Direccion </a></li>
<li><a href="departamento.php"> Depto </a></li>
<li><a href="secciones.php"> Seccion </a></li>
<li><a href="#"> Tipo Pres </a></li>
<li><a href="#"> Tipo Req </a></li>
</ul>
</li>
<li><a href="#">Seguridad<span class="flecha">▼</span></a>
<ul>
<li><a href="permisos.php"> Grupos </a></li>
<li><a href="asigna_permisos.php">Asignar_Permisos </a></li>
<li><a href="listaPermisos.php"> Lista Grupos </a></li>
<li><a href="usuarios.php"> Usuarios </a></li>
<li><a href="funcionarios.php"> Empleados </a></li>
<li><a href="jefaturas.php"> Jefaturas </a></li>
</ul>
</li>
<li><a href="#">Requisicion<span class="flecha">▼</span></a>
<ul>
<li><a href="requisiciones.php"> Crear </a></li>
<li><a href="buscar_req.php"> Editar </a></li>
<li><a href="#"> Seguir </a></li>
<li><a href="#"> Aprobar<span class="flecha">▼</span> </a>
<ul>
<li><a href="req_firma_jefe.php"> Jefes </a></li>
<li><a href="req_firma_admon.php"> Admon </a></li>
<li><a href="req_firma_pres.php"> Presupuesto </a></li>
<li><a href="#"> Telemática </a></li>
<li><a href="#"> Transporte </a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Pool<span class="flecha">▼</span></a>
<ul>
<li><a href="req_pool_admon.php"> Admon </a></li>
<li><a href="req_pool_Tecno.php">Telematica</a></li>
<li><a href="#">Transporte</a></li>
<li><a href="#">Infraestruct.</a></li>
</ul>
</li>
<li><a href="#">Asignacion<span class="flecha">▼</span></a>
<ul>
<li><a href="#">Administracion<span class="flecha">▼</span></a>
<ul>
<li><a href="#">Logistica</a></li>
<li><a href="#">Presupuesto</a></li>
<li><a href="#">Compras</a></li>
</ul>
</li>
<li><a href="asignar_req_logist.php">Logistica</a></li>
<li><a href="#">Telematica</a></li>
<li><a href="#">Rad.Comunic.</a></li>
<li><a href="#">Redes</a></li>
<li><a href="asignar_req_compras.php">Compras</a></li>
<li><a href="#">Infraestruct.</a></li>
<li><a href="asignar_req_pres.php">Presupuesto</a></li>
<li><a href="#">Transporte</a></li>
</ul>
</li>
<li><a href="#">Tecnicos<span class="flecha">▼</span></a>
<ul>
<li><a href="req_asigna_logist.php">Logistica</a></li>
<li><a href="#">Telematica</a></li>
<li><a href="#">Rad.Comunic.</a></li>
<li><a href="#">Redes</a></li>
<li><a href="#">Compras</a></li>
<li><a href="#">Infraestruct.</a></li>
<li><a href="req_asignal_pres.php">Presupuesto</a></li>
<li><a href="#">Transporte</a></li>
</ul>
</li>
<li><a href="#">Consultas<span class="flecha">▼</span></a>
<ul>
<li><a href="#"> Pendientes </a></li>
<li><a href="#"> Aprobadas </a></li>
<li><a href="#"> Devueltas </a></li>
</ul>
</li>
</ul>
<div class="clearfloat"></div>



