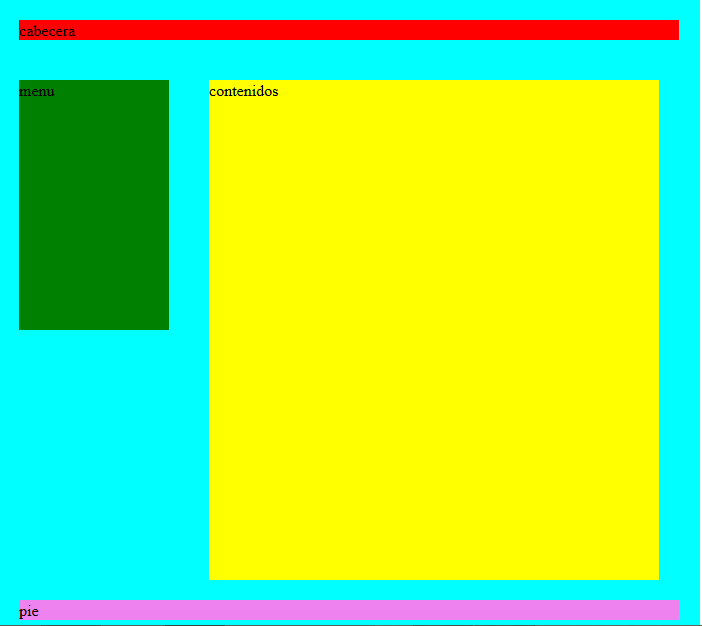
Estaba haciendo un ejercicio para clase, que consiste en hacer algo tal que así:

Y la hoja CSS para conseguirlo es la siguiente:
Código CSS:
Ver original
Y el html:
Código HTML:
Ver original
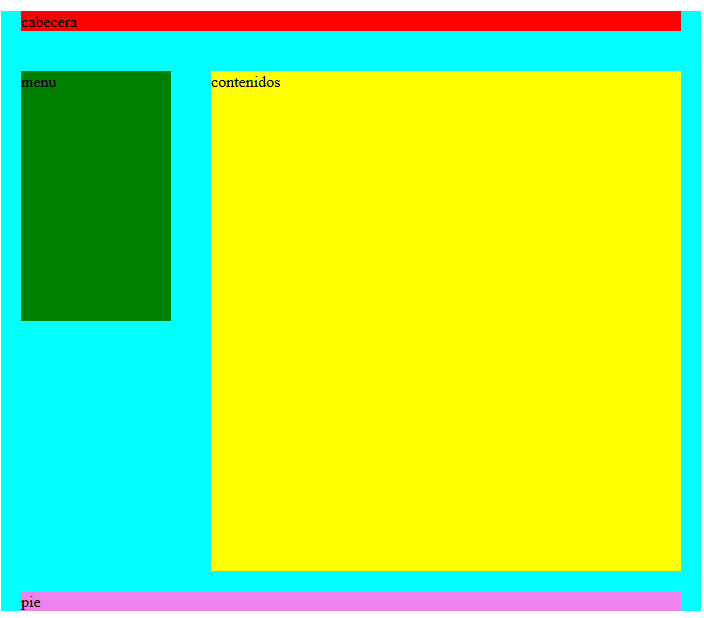
Bueno, el problema es que me ha salido bien casi por suerte, probando a tientas, porque no entiendo por qué he tenido que ponerle un borde al div contenedor para que se muestren los margin-top de la cabecera y el margin-bottom del pie de página. Es decir, si no pongo el borde, queda así:

¿Alguien puede explicarme por qué?
Muchas gracias.




