he decidido crear este tema debido a que, por más que he buscado (e implementado) código que he encontrado en foros y en demás sitios de la web, ninguna de las soluciones me ha ayudado a solventar el problema del que les vengo a hablar... Espero que ustedes puedan:
Resulta que tengo el siguiente código en CSS:
Código:
Tengo el problema en un div cuya clase es "bloque-izq", como aclaré arriba. El tema es que no puedo de ninguna manera hacer que el bloque suba a la parte superior donde yo quiero (mi idea es separar el cuerpo de la página - la que he nombrado como "main" - en dos mitades, una principal y otra lateral hacia la derecha).body {
color: #acc6d3;
background: #acc6d3;
font: 11px/20px "Diverda Sans Light", "Helvetica Neue", Calibri, Helvetica, Geneva, Arial, sans-serif;
}
ul li {
display: inline;
}
ul li a {
color: #fff;
text-decoration: none;
}
ul li a:hover {
text-decoration: underline;
}
.top-panel {
background-color: #314046;
width: 100%;
}
.top-panel ul li {
display: inline;
margin: 0 10px 0 0;
}
.header-holder {
width: 100%;
margin: 0 0 150px;
background: #acc6d3;
}
.banner {
width: 950px;
margin: 0 auto;
background: #fff;
padding: 100px 15px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
.lista-titulo {
list-style: none;
font-size: 14px;
text-spacing: no-compress;
}
.bloque-izq { /*Acá creo que tengo el problema*/
background: black;
float: none;
width: 600px;
padding: 300px 0px 300px 0px;
}
.bloque-der {
position: relative;
}
#footer {
width: 950px;
margin: 0px auto;
padding: 80px;
background: url("../images/footer.gif") repeat-y 50% center;
}
#main {
width: 950px;
margin: 13px auto;
padding: 550px 15px 50px 15px;
background: #fff repeat-y 50%;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
#form-usuario {
text-align: center;
}
#form-usuario li {
text-align: center;
}
#list {
text-align: right;
}
#whoami {
width: 950px;
background: #acc6d3;
margin: 10px auto 0px auto;
padding: 10px 15px;
text-align: center;
color: #fff;
}
Inserto el código HTML para que vean la jerarquía, por decirlo de alguna manera, de tags:
Código HTML:
<!DOCTYPE html> <html> <head> <title></title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link href="css/index-css.css" rel="stylesheet" type="text/css"> <style type="text/css"> * {padding:0; margin:0;} </style> <!--http://tympanus.net/Tutorials/AnimatedFormSwitching/--> </head> <body> <div id="contenedor"> <div id="header"> <div class="top-panel"> <ul id="list"> <li><a href="#">Iniciar sesión</a></li> <li><a href="#">Crear una nueva cuenta</a></li> </ul> </div> <div class="header-holder"> </div> <div class="banner"> </div> </div> <div id="main"> <div class="bloque-izq"> </div> <div class="bloque-der"> <form method="POST" id="form-usuario"> <!--NO OLVIDAR action--> <!--<ul><li>Login</li></ul> <ul id="nombre-usuario"> <li><b>*</b> Usuario: </li> <li><input type="text" name="username"></li> </ul> <ul id="password-usuario"> <li><b>*</b> Contraseña: </li> <li><input type="password" name="password"></li> </ul> </form> </div> </div> <div id="footer"> </div> <div id="whoami"> © 2012 Todos los derechos reservados </div> </div> </body> </html>

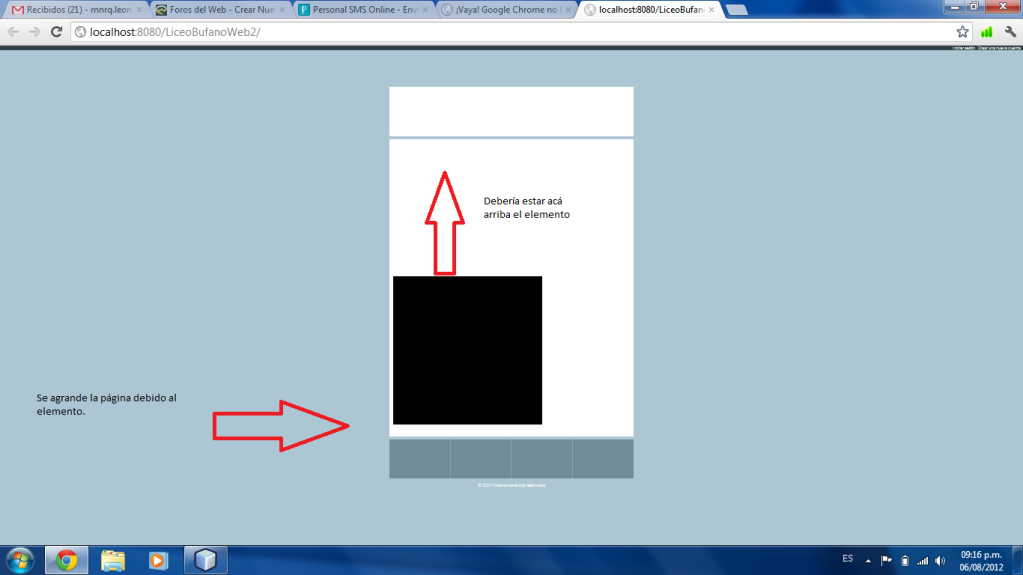
El div lo puse negro (debería ser blanco) para poder ver más fácil la posición del elemento al momento de cambiar código. Dicho elemento debería ser del total del alto y tres cuartos (o un poco menos) del ancho del main (el espacio blanco que contiene a mi bloque negro), pero no lo he agrandado porque cada vez que lo hacía la página crecía más.
Quiero aclarar que no posteo este tema para obtener ayuda de la forma más rápida ya que como aclaré arriba he estado buscando como loco alguna solución ya implementada o alguna respuesta a algún problema parecido con la mala suerte de que a la hora de ver el resultado, pensando que ya había encontrado la solución, el problema persistía. No puedo perder más tiempo ya que es una entrega para la Facultad y no quiero quedarme "atascado" con esto.
Además quiero pedir que, si se encuentra la solución, me expliquen (si pueden) el porqué de la misma para poder aprender.
Cualquier crítica a mi código con respecto a si hago algo mal o que no corresponde con algún patrón o algo por el estilo totalmente bienvenida ya que como dije, quiero aprender.
Sin más, me despido y muchas gracias.
Un saludo,
Leonardo




