Tengo el siguiente problema: quiero poner una imagen de fondo en body (en realidad varias), pero que la primera siempre se quede alineada a la derecha, tenga la pantalla el ancho que tenga. Bien, hasta aqui el codigo css seria:
Cita:
Hasta aqui bien, body {
background: url(../img/imagen.jpg) no-repeat top right,
url(../img/fondo_vertical.jpg) repeat-x,
url(../img/fondo_horizontal.jpg) left repeat-y;
}
background: url(../img/imagen.jpg) no-repeat top right,
url(../img/fondo_vertical.jpg) repeat-x,
url(../img/fondo_horizontal.jpg) left repeat-y;
}

pero si añado un div de ancho superior a la resolución de mi pantalla (1280), por ejemplo de 2000px:
Cita:
<body>
<div id="wrapper"></div>
</body>
</html>
<div id="wrapper"></div>
</body>
</html>
Cita:
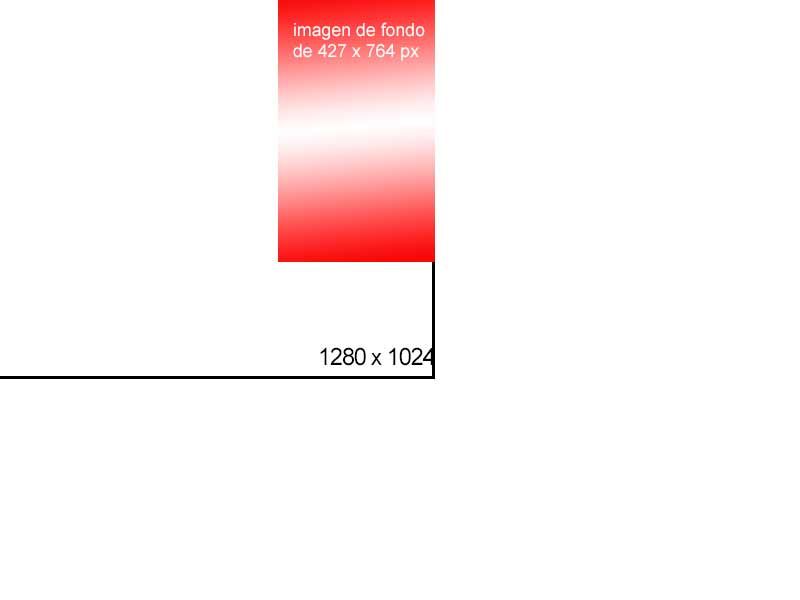
entonces el fondo del body se sigue quedando a la derecha, pero como si la pantalla siguiera manteniendo solo 1280, es decir¡, que me aparece un scroll horizontal, pero la imagen de fondo se queda en medio (alineada a 1280 a la derecha)#wrapper {
width: 2000px;
height: 2000px;
background-image:url(../img/imagen_transparencias.png);
}
width: 2000px;
height: 2000px;
background-image:url(../img/imagen_transparencias.png);
}

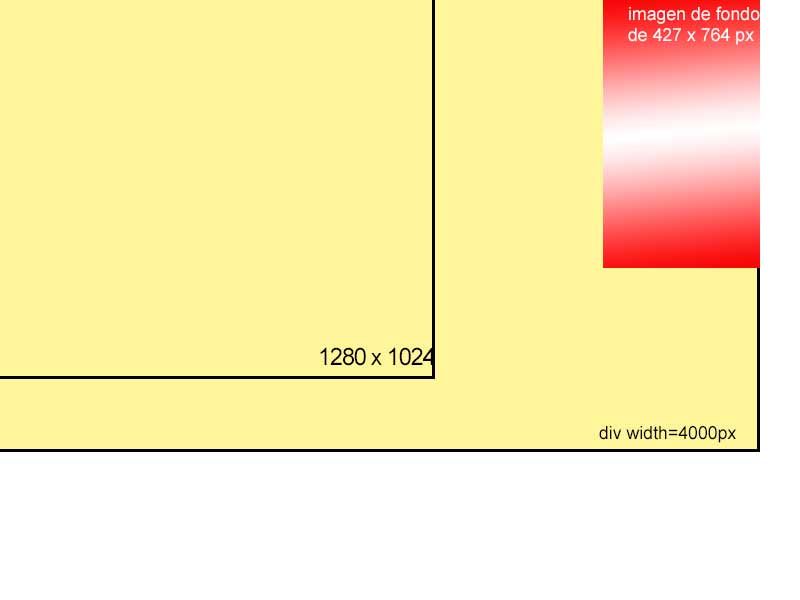
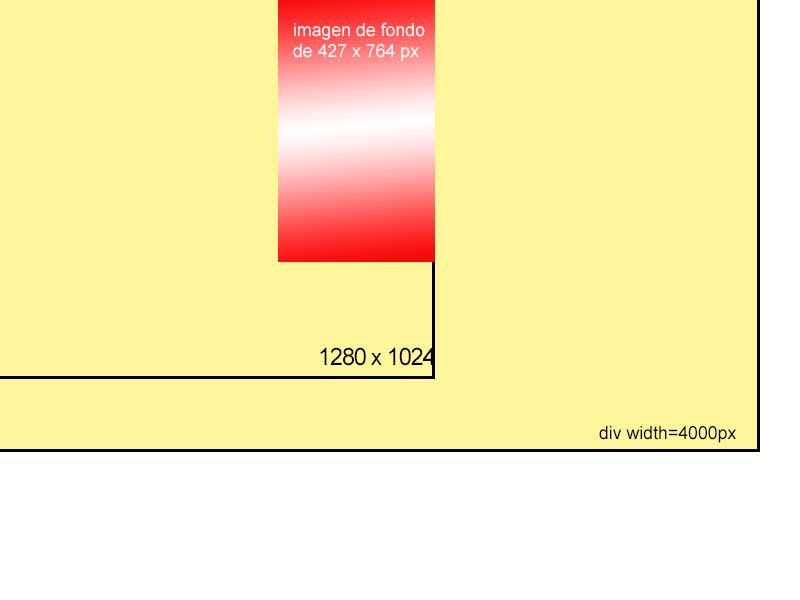
No se si me explico. Lo que yo quisiera es que aunque tuviera una resolución de 4000, o un div de 4000 de ancho, la imagen de fondo del body se quede a la derecha del todo (aunque me aparezca el scroll horizontal)