Tengo este código HTML:
Código:
que corresponde a lo siguiente:<a href="/PHP/anunci/verAnuncio.php?id=173">
<div class="anunci">
<div class="contenidor_fR">
<h2 class="red">Trabajo a distancia</h2><br />
<h1 class="red"></h1>
<h2>sin votos</h2>
</div>
<div class="foto_anunci"> <img src="/BD/imatgesBD/usuaris/caraProfe.png" height="80" width="80" alt="foto" /> </div>
<h1>Oferta traductor jap dist ivan4 vol noti</h1>
<h2>Quiero trabajar de:</h2>
<h2> Traductores:Japonés</h2>
<p>Oleiros (A Coruña)</p>
</div>
</a>
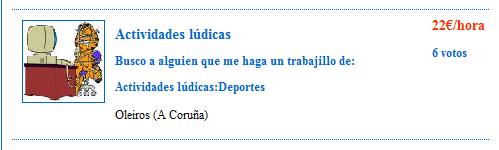
así se ve en FF:

y así en IE7:

podeis verlo en:
http://www.trabajillos.es
os adjunto las CSS implicadas: (anunci significa "anuncio")
.anunci{
border-bottom:1px dotted #0567CD;
padding:5px;
text-decoration:none;
}
.anunci:hover{
background-color:#FED577;
}
.anunci h1{
font-size:14px;
font-weight:bold;
}
.anunci h2{
font-size:12px;
}
.anunci p{
font-size:12px;
}
.contenidor_fR{
float:right;
text-align:left;
}
.foto_anunci{
width:81px;
height:81px;
float:left;
border:1px solid #0567CD;
margin: 5px;
margin-right:10px;
}
.foto_anunci img{
text-decoration:none;
border:0;
}
además, a veces, aún haver puesto text-decoration:none, aparecen subrayado todo el contenido del "anuncio", como de link visitado.
Alguna idea/sugerencia?
gracias de antemano


