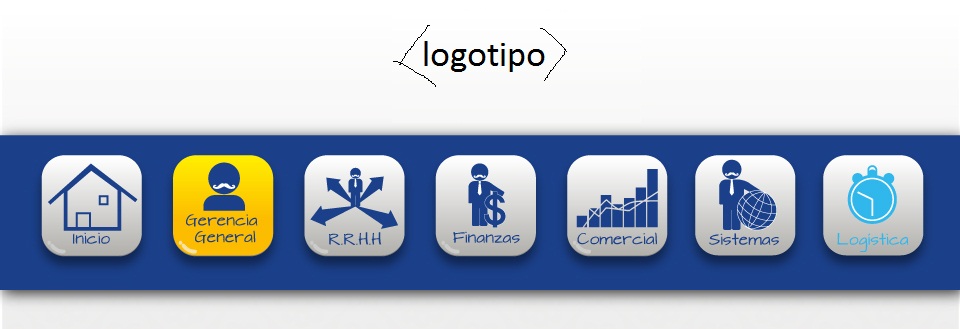
Así deseo tenerlo:

Adjunto archivos html y css que tengo:
HTML:
Código HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <title>sin título</title> <meta http-equiv="content-type" content="text/html;charset=utf-8" /> <meta name="generator" content="Geany 1.22" /> <link href="style.css" type="text/css" rel="stylesheet" /> </head> <body> <div id="cabeceraPagina"> <div id="logotipo"> </div> <div id="menuCabecera"> <ul id="menuPrincipal"> <li>Inicio</li> <li>Gerencia General</li> <li>R.R.H.H.</li> <li>Finanzas</li> <li>Comercial</li> <li>Sistemas</li> <li>Logística</li> </ul> </div> </div> <div id="contenidoIzq"> <h3 class="titular-der>">Salón de la fama</h3> <img src="" /><p class="extracto-inicio>"></p> </div> <div id="contenidoDer"> <h3 class="titular-izq>">Avisos Importantes</h3> <p class="extracto-inicio>"></p><img src="" /> </div> <div id="slider-inicio"> </div> <div id="sidebar-inicio"> </div> <div id="pie-pagina"> </div> </body> </html>
*{
margin:0px;
padding:0px;
}
body{
background:#ecebe9;
}
#cabeceraPagina{
height:290px;
}
#cabeceraPagina #logotipo{
height:135px;
}
#cabeceraPagina #menuCabecera{
height:155px;
background:#1b3f89;
}
#menuPrincipal{
margin-top:10px;
}
#menuPrincipal li{
display:inline-block;
background:#f4f4f4;
padding:15px 5px 5px 5px;
border-radius:10px;
height:100px;
width:100px;
min-height:100px;
min-width:100px;
margin:auto 15px;
}
#pie-pagina{
height:70px;
background:url("pie-de-pagina.png");
margin-bottom:0px;
}
Ayuda porfa...
Les agradezco de antemano.



