Intento poner un div de una página que estoy maquetando a 7px de alto.
para esto en css he puesto como atributo:
Código:
El div no me coje esa altura, permanece en la altura por defecto. Alguien me puede ayudar? height: 7px;
| ||||
| el div contiene algo? en que explorador? te aviso que a IE no le importa la altura que le pongas, siempre se expande hasta contener lo que esta adentro
__________________ Download FireFox |
| ||||
| No va a contener nada, solo va a tener un color de fondo. Quiero crear una linea de color naranja, de 640px de largo y 7px de alto. Tiene que verse bien en explores y firefox.
__________________ ..::Todo lo que no aprendí, no se me ha olvidado.::.. |
| ||||
| tunail, porque necesito crear una linea de tono específico de color de fondo (naranja) y una altura especifica. eso con <hr /> no se puede. y repeito que sea compatible con explores y firefox.
__________________ ..::Todo lo que no aprendí, no se me ha olvidado.::.. |
| ||||
| lo he solucionado insertando una imagen transparente, el codigo se queda a si: CODIGO HTML:
Código:
CODIGO CSS:<div class="linearoja"><img src="img/s.gif" alt="blank" height="7" width="2" /></div>
Código:
.linearoja{
position: absolute;
top: 20px;
left: 0px;
width: 673px;
height: 7px;
background-color: #ff6c19;
}
__________________ ..::Todo lo que no aprendí, no se me ha olvidado.::.. |
| ||||
| Cita: ¿Y de dónde sacas que eso no se puede hacer con un hr?
Iniciado por capagris tunail, porque necesito crear una linea de tono específico de color de fondo (naranja) y una altura especifica. eso con <hr /> no se puede. y repeito que sea compatible con explores y firefox.  Esto funciona perfectamente
Código:
<hr id="linea" /> <style type="text/css">
#linea{
color: #ff6c19;
width: 673px;
height: 7px;
background-color: #ff6c19;
border: 0
}
</style>
|
| ||||
| Hola: Sobre la altura de la capa, sencillamente al ser un elemento de bloque se mete un espacio como si hubiese un tag br... para asegurarte de que tenga la altura específica, hay que poner overflow: hidden (tuve un problema similar en una librería gráfica)... Saludos 
__________________ Por favor: No hagan preguntas de temas de foros en mensajes privados... no las respondo |
| ||||
| Cita: No veo en qué mejora la usabilidad el usar un div en lugar de un hr para mostrar una línea horizontal
Iniciado por capagris es mucho mejor hacerlo con un div que con un hr por temas de usabilidad.  Cita: No hay de qué gracias por tu ayuda  |
| ||||
| Perdona, capagris, pero por temas de usabilidad, te recomendaría que usases precisamente lo que te comenta tunait. Ya que es esa la utilidad principal de los css; poder modificar los parametros ya existentes. De hecho, si te fijas, los css-puristas intentan poner el menos número de divs, de ids y de class posibles y dejar todo a los estilos predefinidos ya h1, h2, hr, p, br, strong... Un saludo.
__________________ .-. GeL/T0 .-. Quieres saber mas de mi? lee mi blog: http://g05l21.net |
| ||||
| si pero el idiota del explorer te pone margen en un hr aunque le pongas margin:0. la solucion es usar margenes negativos...
__________________ Download FireFox |
| ||||
| Jaja. Pues tienes razón, mira que se puede ser cutre!!! Pero más cutre es ponerle un display:inline (que por cierto, el efecto en firefox es muy curioso ; ) y que no lo reconozca... En fin... Como siempre trabajando para Firefox (Opera, Safari... vamos toos en uno) y para E$ploter (se cansarán algún día de ir a su puta bola y hacernos la vida imposible¿¿??)
__________________ .-. GeL/T0 .-. Quieres saber mas de mi? lee mi blog: http://g05l21.net |
| ||||
| No creo que IE te ponga a la fuerza atributos que vos no quieras que tenga el elemento. Lo que sucede es que cada elemento o tag tiene una serie de valores por defecto; y es justamente esto lo que los termina diferenciando entre cada uno de ellos. Por ejemplo, uno podria utilizar el tag de negrita <b> como si fuese un parrafaso si se quisiera. Si lo que necesitas es crear una linea de tono específico de color de fondo (naranja) y una altura especifica deberias usar <hr />; ya sea para todo el documento o para una clase especial con .clase hr {}. No olvides magin, padding, border y heigth cuando trabajas con hr. Saludos.
__________________ | Cabeza De Raton | |
| ||||
| Calisco, prueba a poner "una linea de tono específico de color de fondo (naranja) y una altura especifica" con <hr /> y mira los efectos en navegadores que cumplen los estandar web de la w3c (no hablemos de Firefox, hablemos de Amaya, por ejemplo. Que es el navegador de la w3c) Después mira los efectos en el E$ploter. Si has trabajado con CSS, sabrás lo duro que es hacer que en ese navegador se vean las cosas como "debieran verse" y no como el quiera. Saludos. PS: Ya de paso, si sabes como hacer para que no ponga margenes en los <hr /> y para que realize un display:inline avisa, que puede venirnos a todos bien ;)
__________________ .-. GeL/T0 .-. Quieres saber mas de mi? lee mi blog: http://g05l21.net |
| ||||
| Código PHP:
__________________ | Cabeza De Raton | |
| ||||
| Ahora, lo que yo no entiendo muy bien es que lo quieras inline. Es un <hr />; para que lo queres con este comportamiento ?. Esto lo probe en IE y en FF. Creo que funciona en los dos de la misma forma. <hr />. Aca lo puse en un servidor. Por ahi no entiendi muy bien lo que querias. Saludos.
__________________ | Cabeza De Raton | Última edición por Calisco; 30/05/2006 a las 20:18 |
| ||||
| aca hay una pagina que habla del hr http://www.sovavsiti.cz/css/hr.html.
__________________ | Cabeza De Raton | |
| ||||
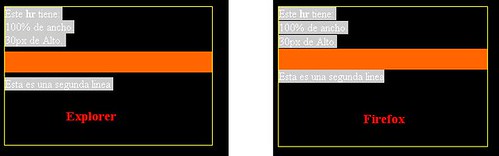
| De lo que nosotros hablabamos era del efecto de poder dejar "margin: 0;" No del height y el width (que ya iría la cosa mal si estas dos etiquetas fuesen de forma distinta en uno y otro ; ). Aquí dejo un screenshot de Firefox y del Explorer para que veas q no deja hacerlo.  Y el código (he cogido el tuyo y lo he retocado ; ) Código HTML: <head> <style> body {color: #fff; background: #000} hr { background: #F60; height: 30px; color: #F60; border: 0px; margin: 0px; } .capa { width: 300px; height: 200px; border: 1px solid #FF0; } </style> </head> <body> <div class="capa"> <span style="background-color: #ccc;" > Este <strong>hr</strong> tiene: <br />100% de ancho.<br />30px de Alto. </span> <hr> <span style="background-color: #ccc;" > Esta es una segunda linea </span> </div> </body>
__________________ .-. GeL/T0 .-. Quieres saber mas de mi? lee mi blog: http://g05l21.net |
| ||||
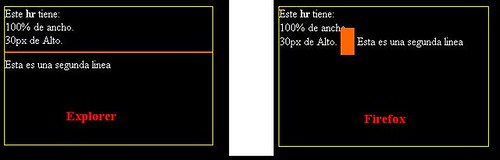
| Sobre el tema de display:inline. El efecto es este (en los dos navegadores)  Como verás es completamente distinto (de hecho IE lo ignora por completo) Dejo aquí el código Código HTML: <head> <style> body {color: #fff; background: #000} hr { background: #F60; color: #F60; border: 10px solid; display:inline; } .capa { width: 300px; height: 200px; border: 1px solid #FF0; } </style> </head> <body> <div class="capa"> Este <strong>hr</strong> tiene: <br />100% de ancho.<br />30px de Alto. <hr> Esta es una segunda linea </div> </body> Un saludo
__________________ .-. GeL/T0 .-. Quieres saber mas de mi? lee mi blog: http://g05l21.net |
| ||||
| un hr inline no tiene sentido ya que no se le puede poner width y/o height, entonces cuanto mide si no tiene contenido??
__________________ Download FireFox |
| ||||
| Claro, vos necesitas un comportamiento inline en el <hr />. Habria que ver como hacer que no pierda las dimensiones con este comportamiento. Saludos.
__________________ | Cabeza De Raton | |
| ||||
| En mi experiencia, explorer te toma el alto por defecto de la fuente que definiste en el body, si queres que ese div tenga 7px de altura aunque no le vayas a poner nada adentro igual definile un tamaño de fuente y de interlineado: #div{ font-size:4px; line-height:3px; etc, etc,} espero te sirva.
__________________ http://www.creativa.com.uy Siempre existen nuevos caminos que recorrer, lo importante es tener ganas de caminar. |
| ||||
| Muchas gracias a todos por vuestra ayuda, pero he de decir que solo poniendo overflow: hidden en el div ya puedo definir la altura que quiera en el div. y se ve igual en todos los navegadores y plataformas, por lo cual solucionado sin tantas complicaciones que es lo que buscaba. saludos
__________________ ..::Todo lo que no aprendí, no se me ha olvidado.::.. |