Estoy realizando un diseño para WordPress que tiene una barrita en la parte superior de la página. Para implementarlo como 'tema' de WordPress, primero hice el diseño aparte, en un documento .htm simplemente y con una hoja de estilos anexada.
La barrita se veía perfectamente en todos los navegadores, pero ahora al pasarlo a theme de WordPress, en TODAS las versiones de Internet Explorer ha sucedido esto:

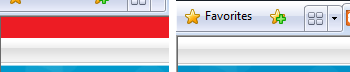
La imagen de la izquierda pertenece al theme de WordPress, y la de la derecha al documento .htm simple. El problema que tengo es que me aparece una parte blanca (la pinté yo de rojo para que se viera el error) entre la ventana del navegador y la barrita.
Código CSS:
Código:
¿Por qué sale eso ahí? En el resto de navegadores funciona perfecto, estoy por comprar un billete para Redmond y empezar a repartir paquetes bomba entre los programadores del navegador innombrable body {
background: white;
color: #333333;
padding: 0;
margin: 0;
}
#topbar {
display: block;
text-align: center;
font-family: Verdana;
font-size: 12px;
width: 100%;
height: 28px;
background-image: url('images/nombredelfondo.png');
background-repeat: repeat-x;
margin: 0 0 3px 0;
color: #333333;
padding: 0;
*margin: 0 0 0 0;
}
 .
.Saludos y gracias!










