vengo con una inquietud que me ha estado siguiendo por semanas y por mas que traté, no lo pude hacer realidad.
Se rata de la alineación de los DIV que no he logrado hacer bien.
No puedo dejar todo centrado o "dividido". Ya lo probé en 2 maquinas con distinta resolución, pero se siguen corriendo ó muy a la derecha ó muy a la izquierda pero jamas se centran.
[URL="http://i130.photobucket.com/albums/p256/roksyclemax/Xcreenshots/ImageHoru2.jpg"]Problema 1[/URL]
[URL="http://i130.photobucket.com/albums/p256/roksyclemax/Xcreenshots/ImageWTR1.jpg"]Problema 2[/URL]
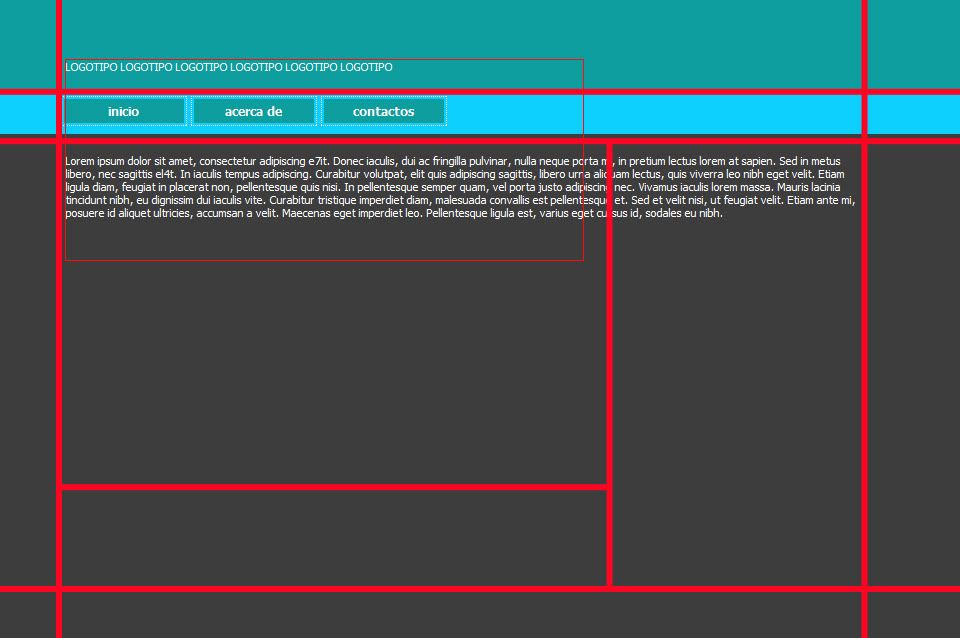
Mi idea es dejarlo como está en la imagen adjunta.

Si alguien me puede ayudar con esto plz, yo ya me aburrí llegando al intento Numero 50 y no se que más hacer.
Gracias :)




