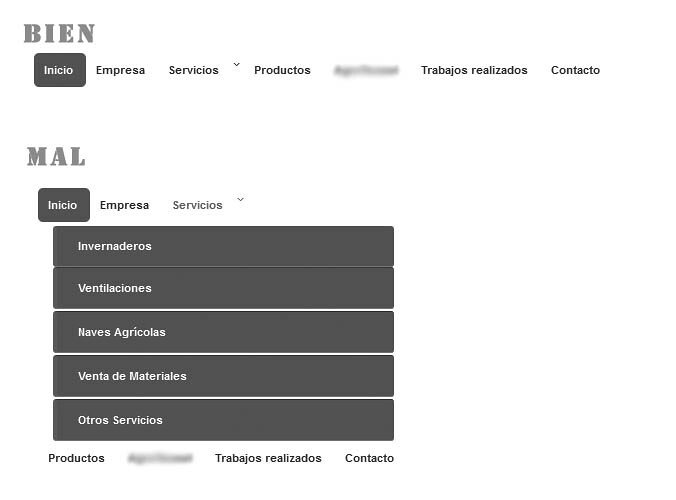
tengo un problema, sólo cuando uso el responsive en una anchura de unos 800 píxeles, al desplegar un elemento del menú, todos los elementos de la derecha se desplazan hacia la línea por debajo del menú desplegado.
Pero si voy directamente a un elemento a la derecha del menú desplegable funciona correctamente.
Resumen: Sólo se desplaza hacia abajo cuando me situo sobre el elemento de menú desplegable.
adjunto foto.


saludos y gracias.




