compañero
sanxuan me permito diferir de su idea, no importa si las imágenes están en paralelo horizontal o vertical.
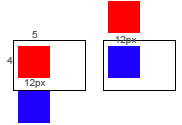
para especificar las coordenadas utilizamos background-position: X Y;
dependiendo a la dirección a donde se encuentren nuestras imágenes especificaremos en valor negativo la X o la Y
inclusive podemos usar imágenes en varias columnas por lo que ya tendríamos que usar valores negativos en ambos ejes
compañera
IsaBelM pruebe este ejemplo
Código CSS:
Ver original.botones{display:block;width:32px;height:32px;text-indent:-100px;overflow:hidden;margin:3px;}
.boton1{background:url(https://www.sugarsync.com/pf/D162229_6644015_727551) 0 0 no-repeat;}
.boton1:hover{background-position:0 -32px;}
.boton2{background:url(https://www.sugarsync.com/pf/D162229_6644015_727551) 0 -64px no-repeat;}
.boton2:hover{background-position: 0 -96px;}
Código HTML:
Ver original<a href="#" class="botones boton1">Facebook
</a> <a href="#" class="botones boton2">RSS
</a>