Lo he estado mirando un poco por encima. Perdona no haberte contestado antes, pero de vez en cuando hay que trabajar un poco

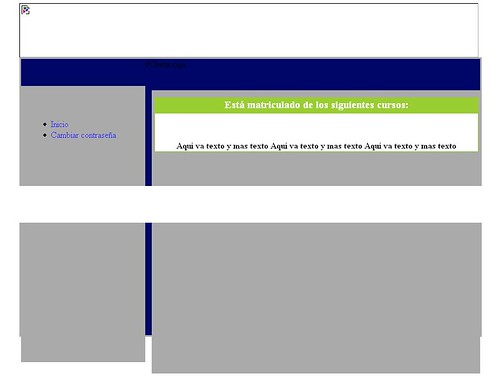
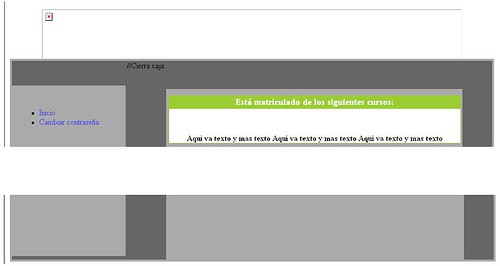
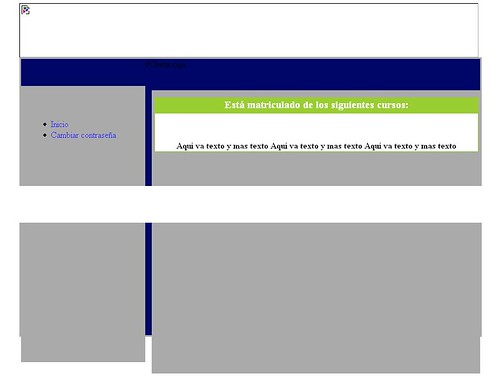
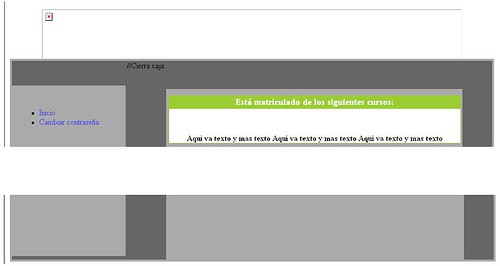
Aquí hay unos screenshot retocados del efecto en un firefox y en un Explorer


A ver, lo primero metele algún Doctype que para los temas de alturas siempre viene bien, también debes definir la altura en todos los padres de los divs que necesiten alguna altura.
El mayor problema es que para firefox, si le indicas altura 100% y luego le das un margin-top el bloque coje el 100% de la altura del padre (por ejemplo 125px) y luego le suma el margin (si por ejemplo el margin-top es de 50px, el bloque sale por debajo del padre esos 50px) así q deberías no usar el margin si quieres que se vea bien en el Firefox (y demás navegadores que cumplen los standar del W3C)
Pero poniendo todos los padres con height (100% por ejemplo) incluido el html y el body los divs deberían bajarte hasta abajo.
Además de eso comprueba el css, está un poco enrevesado

Espero que te sirva.