Saludos

| |||
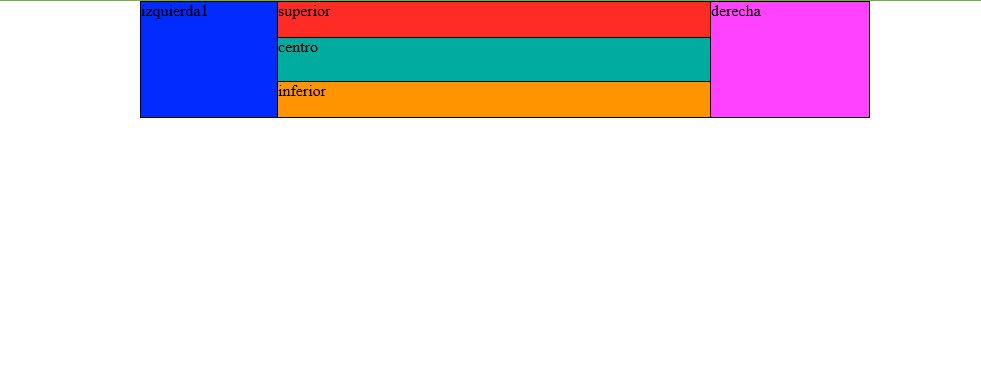
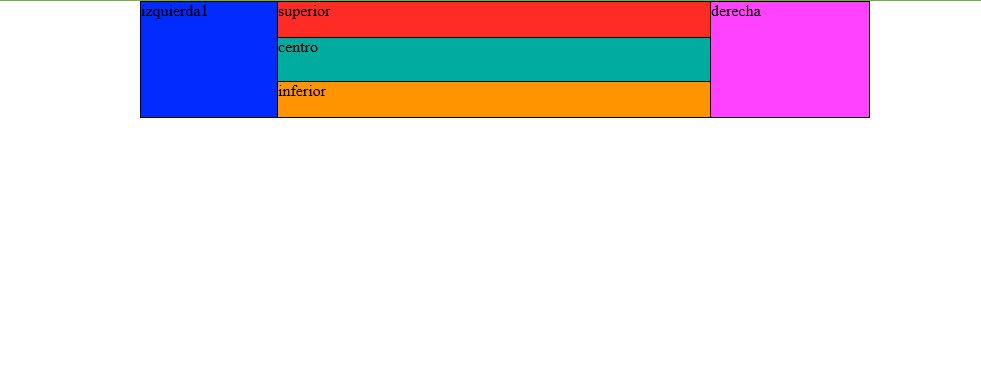
| como ordeno estas etiquetas div? Hola, tengo un problema, tengo una cabecera con una estructura un poco difícil por lo menos para mi, como puedo hacer para que se muestren en el orden que pongo en el gráfico, centradas en la pagina y que no sea de tamaño fijo, ya que quiero que reduzca su tamaño si la pantalla es mas pequeña. Saludos  |
| |||
| Respuesta: como ordeno estas etiquetas div? puedes usar porcentaje en vez de pixeles, el ancho de tu pantalla es el 100%, si tu maqueta esta hecha con un ancho de 1240px, ese ancho sera igual al 100%, ya lo demas seran reglas de 3 simple (aritmetica basica  ) )tambien si gustas, puedes usar MEDIA QUERIES con
Código:
o con@media screen and (max-width: px) {
}
Código:
puedes jugar con diferentes resoluciones y hacer diferentes experimentos para que en cada tamaño presente un comportamiento diferente y asi se mejor para el usuario @media screen and (min-width: px) {
}
 |
| Etiquetas: |