Cita:
Iniciado por yuo2 
o mejor es usar liberias para evitar maquetear?
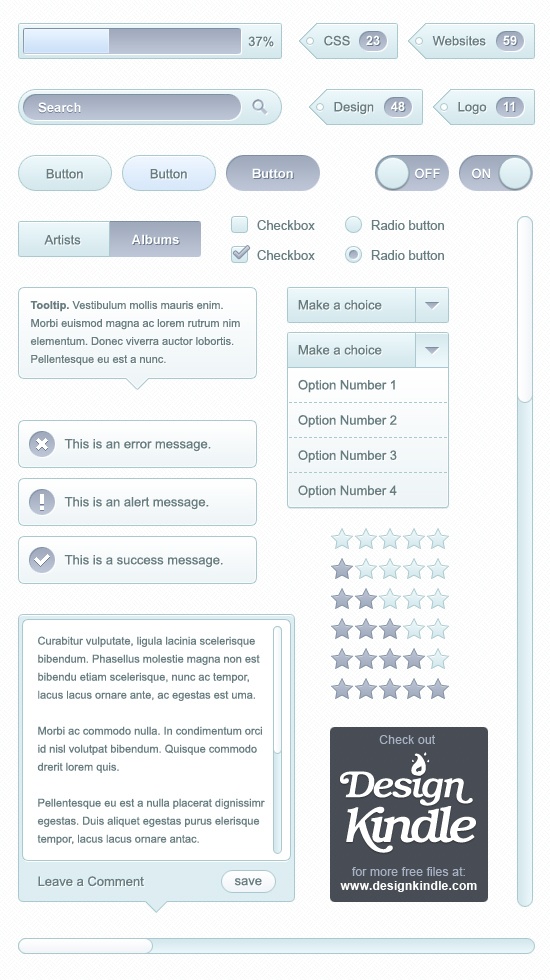
Es bueno usar librerias de cara a la compatibilidad, pero esto no quita que debas escribir código "como en una web" ya que lo que se hace es pasar la UI (psd) a html/css/javascript/imágenes. Siempre es mejor si se puede evitar el uso de imágenes y en su lugar incluir css, pero aquí eres tu quien decide ya que no lograras que css se renderize exactamente igual en navegadores modernos que en navegadores obsoletos. Siempre css te dará variantes que una imagen de por si no posee. En la práctica, consiste en crear clases para cada elemento, en las cuales asignas su correspondiente pedazito de imágen de ser necesario a traves de un sprite.
Ej:
Código CSS:
Ver original.boton, .switch, .scrollbar{
background: url("spriteDir/spriteImg.extension");
}
.boton{ /*code*/ background-position:/*correspondiente al sprite*/;}
.switch{/*code*/}
.scrollbar{/*code*/}
Tip: mira como lo hacen los que saben, pasate por UI ya hechos como jqueryUI, twitterBootstrap, etc.
Tienes elementos que por compatibilidad si o si necesitarás javascript, por ejemplo el switch (radioboton/on-off), las scrollbar. Aquí nuevamente yo usaría una librería para olvidarme de posibles problemas con navegadores viejos.
Espero te sirva, es solo un punto de vista, ojalá tengamos muchos más.
pd: <sarcasmo>si tu sitio tiene una concurrencia de un millon de visitas por día considera evaluar el peso de la librería</sarcasmo>

 , cual seria la mejor practica para implementar en una web botones con buenos estilos ?
, cual seria la mejor practica para implementar en una web botones con buenos estilos ?

 , voy a revisarlo.
, voy a revisarlo.
