Cita:
Iniciado por C2am 
Supongo que tus div de anchos fijos están flotados, ya que el margin:0 auto debería funcionar si no estuvieran flotados o posicionado en forma absoluta.
Como recomendación primera: El código vale más que mil imágenes, así que acostumbrate a mostrar el código que estas usando para lograr lo que pretendes. Así la ayuda será mucho más puntual que la ayuda general que te doy a continuación:
Ayuda:
http://ksesocss.blogspot.com/2012/05...6-maneras.html
Saludos
Perdon!!
El codigo que uso es el siguiente:
<div id="contenedor">
<div style="float: left; width: 400px; height: 250px;"></div>
<div style="float: left; width: 400px; height: 250px;"></div>
<div style="float: left; width: 400px; height: 250px;"></div>
<div style="float: left; width: 400px; height: 250px;"></div>
<div style="float: left; width: 400px; height: 250px;"></div>
<div style="float: left; width: 400px; height: 250px;"></div>
</div>
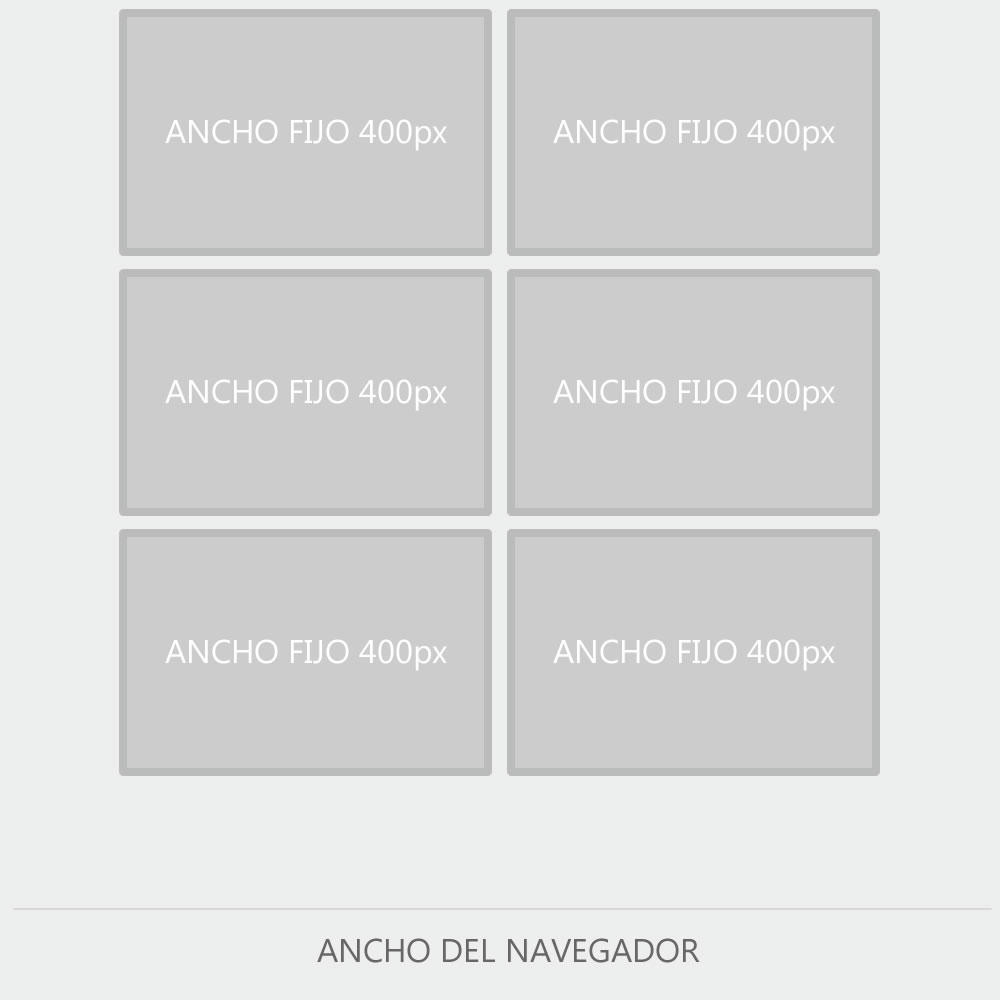
si al #contenedor le pongo margin: 0 auto no hace nada ya que para eso deberia de especificarle el ancho, y el ancho es el ancho del navegador, es decir el 100%.
Otra cosa que se le podria hacer es ponerle position absolute, left 50% y margin left -(la mitad del ancho div contenedor) pero como no tengo el ancho del #contenedor tampoco me sirve.