<table border="0" cellspacing="0">
Ademas en el css hago esto:
table{
border-color:transparent;
background-color:transparent;
border-width:0px;
border-style:hidden;
}
td{
border-color:transparent;
background-color:transparent;
border-width:0px;
border-style:hidden;
}
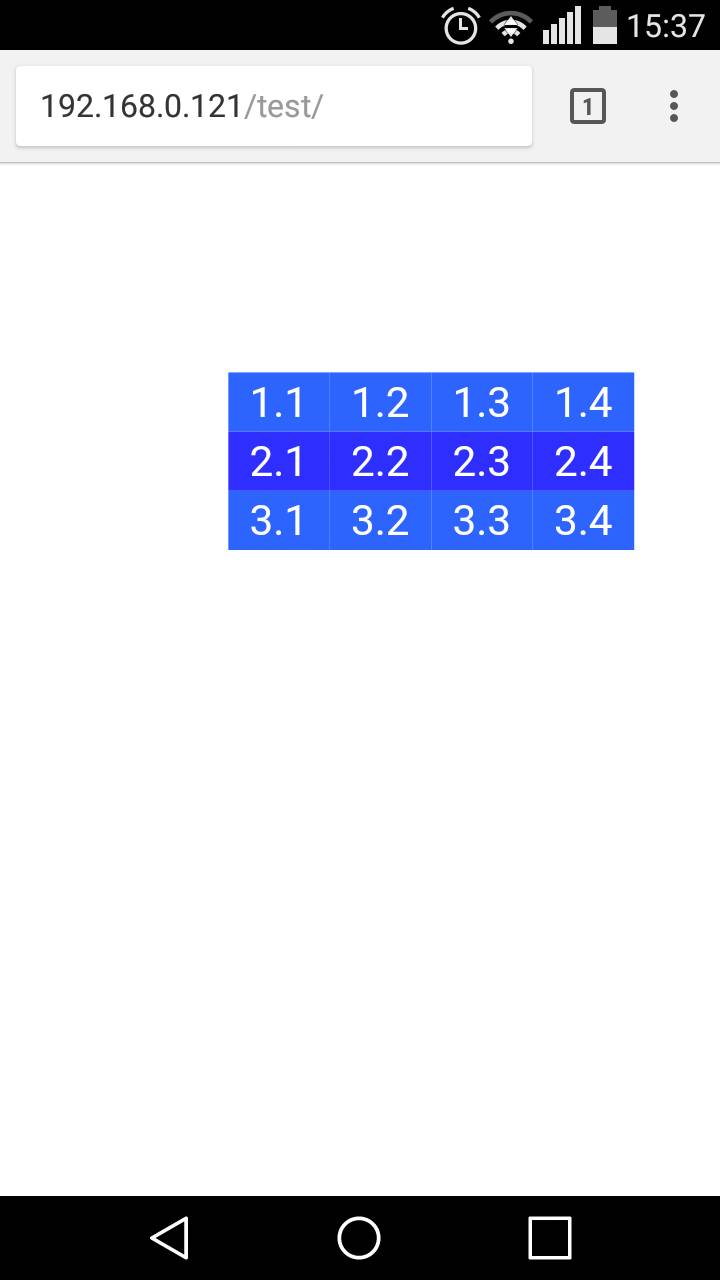
Y aun se ven, que puedo hacer? hay algun truco?
Salduos, espero puedan ayudarme. gracias