Les comento, que hace ya un buen rato que estoy pensando y pensando, navegando y navegando, y no logro dar con lo que quiero.
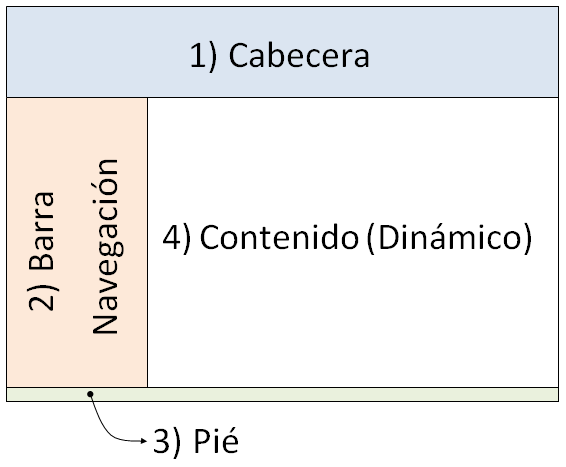
Quiero hacer un sitio que respete el siguiente esquema:

El problema es, que debo asegurarme que el mismo, sea visualizado correctamente en la mayor cantidad de resoluciones y relaciones de aspectos posibles.
He intentado con los atributos que me facilita CSS, como EM o %, tomando como referencia una relación de aspecto 4:3 en una pantalla de 800 x 600. El problema es, que cuando llego a mi resolución 1366 x 768, esto es un desastre.
Mi idea, es que no halla margenes entre el TOP y el BOTTOM, tal como muestro en la imagen.
Se me ocurrió emplear un Script para hacer dinámica la altura (ya que el ancho, no es mi problema), pero me pregunto, ¿que pasaría, si un usuario abre mi sitio con su navegador extremadamente ancho, y bajo?.
Enumeré en el gráfico que coloqué mas arriba, las partes principales del sitio. El sitio pretende operar con un dinamismo lo mas eficiente posible, cargando solo una vez 1)-2)-3) y mostrando el contenido que el usuario desee en 4).
Quiero que el único Scroll visible en la pantalla sea el de 4). De este modo voy a tener una pantalla limpia en todo momento brindando una navegación rápida e intuitiva con las funciones siempre "muy a mano".
He visto que en algunas ocaciones emplean Script para darle el alto al sitio, pero en mi caso, como todo trabaja con EMs, creo que lo mejor sería conocer las dimenciones de antemano.
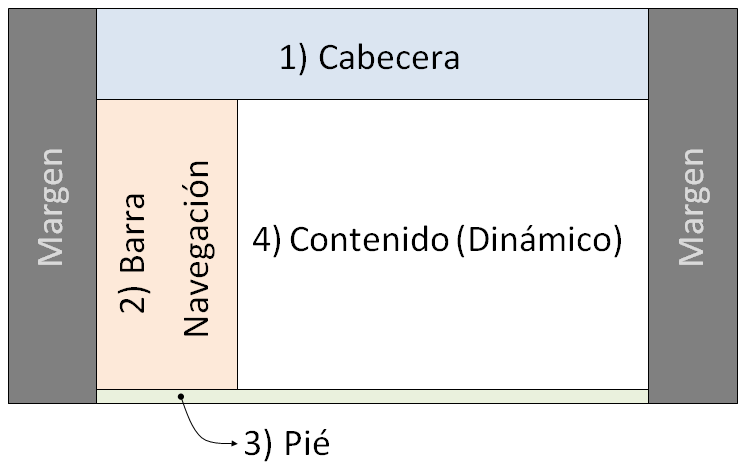
Pensé, que en caso de tener pantallas muy anchas, como la que empleo para trabajar, simplemente se agreguen márgenes a los costados:

La verdad, es que estoy como un poco "embarullado", y no se para donde dispar!. Agradecería que alguien me tire "una posta", que me diga "encaralo por acá", después sigo yo solo :) .
Espero haber sido claro!, cualquier cosa, me dicen. Desde ya muchas gracias!.





