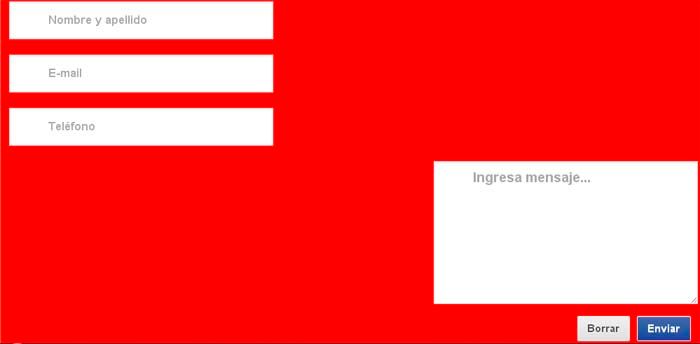
Necesito este formulario asi como esta pero que el cuadro de mensaje quede a la derecha y el resto a la izquierda. Al intentar hacerlo queda como la imagen. No entiendo muy bien lo de las tablas, si alguien me ayuda o ve que estoy haciendo mal le agradezco.

Código HTML:
<form name="hongkiat" id="hongkiat-form" method="post" action="enviar.php"> <table border=0 id="form" style="padding:10px;"> <tr> <td align=left> <input name="nombre" id="nombre" type="text" class="txtinput" placeholder="Nombre y apellido" autocomplete="off" jVal="{valid:function (val) { if (val.length < 3) return 'Nombre inválido'; else return ''; }}"> </td> </tr> <tr> <td align=left> <input name="email" id="email" type=text class="txtinput" placeholder="E-mail" autocomplete="off" jVal="{valid:/^[a-zA-Z0-9._%+-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,4}$/, message:'Email incorrecto'}" jValKey="{valid:/[a-zA-Z0-9._%+-@]/, cFunc:'alert', cArgs:['Email Address: '+$(this).val()]}"> </td> </tr> <tr> <td align=left> <input name="telefono" id="telefono" type=text maxlength=10 class="txtinput" placeholder="Teléfono" autocomplete="off" jVal="{valid:function (val) { if (val.length != 8) return false; else return true; }, message:'8 Digitos sin guión'}" jValKey="{valid:/[0-9]/, message:'"%c" Invalid Character - Only Digits Allowed', cFunc:'$(\'#formContainer\').jVal()'}"> </td> </tr> <tr> <td align=right> <textarea name="mensaje" id="mensaje" placeholder="Ingresa mensaje..." autocomplete="off" tabindex="5" class="txtblock"></textarea> </td> </tr> <tr> <td align=left> <input id="submitbtn" class="submitbtn" type=button value="Enviar" onClick="if ( $('#hongkiat-form').jVal({style:'blank',padding:8,border:0,wrap:false}) ) $('#hongkiat-form').submit();"> <input type="reset" name="reset" id="resetbtn" class="resetbtn" value="Borrar"> </td> </tr> </table> </form> #form{ width:100%; margin:0 5px ; font-size: 0.7em; color: #ccc; background:red; } #hongkiat-form .txtinput{ border-style: solid; border-width: 1px; border-color: #dedede; margin-bottom: 20px; font-size: 1.55em; padding: 11px 25px; padding-left: 55px; width: 30%; color: #41649c; box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset; -moz-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset; -webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset; transition: border 0.15s linear 0s, box-shadow 0.15s linear 0s, color 0.15s linear 0s; -webkit-transition: border 0.15s linear 0s, box-shadow 0.15s linear 0s, color 0.15s linear 0s; -moz-transition: border 0.15s linear 0s, box-shadow 0.15s linear 0s, color 0.15s linear 0s; -o-transition: border 0.15s linear 0s, box-shadow 0.15s linear 0s, color 0.15s linear 0s; font-family: Abel-Regular, Arial, sans-serif; font-weight:bold; } #hongkiat-form .txtinput:focus { color: #333; border-color: #f5e5d5; box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset, 0 0 8px rgba(8, 117, 166, 0.75); -moz-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset, 0 0 8px rgba(8, 117, 166, 0.75); -webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset, 0 0 8px rgba(8, 117, 166, 0.75); } #form input#nombre { background:#fff; height:30px; float:left; } #hongkiat-form input#email { background:#fff; height:30px; float:left; } #hongkiat-form input#telefono { background:#fff; height:30px; float:left; } #hongkiat-form textarea { display: block; font-family: Abel-Regular, Arial, sans-serif; border-style: solid; border-width: 1px; border-color: #dedede; margin-bottom: 15px; font-size: 1.7em; padding: 11px 25px; padding-left: 55px; width: 30%; height: 180px; color:#41649c; font-weight:bold; box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset; -moz-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset; -webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset; transition: border 0.15s linear 0s, box-shadow 0.15s linear 0s, color 0.15s linear 0s; -webkit-transition: border 0.15s linear 0s, box-shadow 0.15s linear 0s, color 0.15s linear 0s; -moz-transition: border 0.15s linear 0s, box-shadow 0.15s linear 0s, color 0.15s linear 0s; -o-transition: border 0.15s linear 0s, box-shadow 0.15s linear 0s, color 0.15s linear 0s; } #hongkiat-form textarea:focus { color: #333; border-color: #f5e5d5; box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset, 0 0 8px rgba(8, 117, 166, 0.75); -moz-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset, 0 0 8px rgba(8, 117, 166, 0.75); -webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1) inset, 0 0 8px rgba(8, 117, 166, 0.75); outline: 0 none; } #hongkiat-form textarea.txtblock { background: #fff; float:right; } span.radiobadge { display: block; margin-bottom: 8px; } span.radiobadge label { font-size: 1.2em; padding-bottom: 4px; } select.selmenu { font-size: 17px; color: #676767; padding: 9px !important; border: 1px solid #aaa; width: 200px; } /** custom buttons **/ #buttons { display: block; padding-top: 10px; } #resetbtn { display: block; float: right; color: #515151; text-shadow: -1px 1px 0px #fff; margin-left: 20px; height: 2.5em; padding: 0 1em; outline: 0; font-weight: bold; font-size: 1.3em; white-space: nowrap; word-wrap: normal; vertical-align: middle; cursor: pointer; -moz-border-radius: 2px; -webkit-border-radius: 2px; border-radius: 2px; background-color: #fff; background-image: -moz-linear-gradient(top, rgb(255,255,255) 2%, rgb(240,240,240) 2%, rgb(222,222,222) 100%); background-image: -webkit-gradient(linear, left top, left bottom, color-stop(2%,rgb(255,255,255)), color-stop(2%,rgb(240,240,240)), color-stop(100%,rgb(222,222,222))); background-image: -webkit-linear-gradient(top, rgb(255,255,255) 2%,rgb(240,240,240) 2%,rgb(222,222,222) 100%); background-image: -o-linear-gradient(top, rgb(255,255,255) 2%,rgb(240,240,240) 2%,rgb(222,222,222) 100%); background-image: -ms-linear-gradient(top, rgb(255,255,255) 2%,rgb(240,240,240) 2%,rgb(222,222,222) 100%); background-image: linear-gradient(top, rgb(255,255,255) 2%,rgb(240,240,240) 2%,rgb(222,222,222) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#dedede',GradientType=0 ); box-shadow: 0 1px 2px rgba(144, 144, 144, 0.4); -moz-box-shadow: 0 1px 2px rgba(144, 144, 144, 0.4); -webkit-box-shadow: 0 1px 2px rgba(144, 144, 144, 0.4); text-shadow: 0 1px 1px rgba(255, 255, 255, 0.75); } #resetbtn:hover { text-shadow: 0 1px 1px rgba(255, 255, 255, 0.75); color: #818181; background-color: #fff; background-image: -moz-linear-gradient(top, rgb(255,255,255) 2%, rgb(244,244,244) 2%, rgb(229,229,229) 100%); background-image: -webkit-gradient(linear, left top, left bottom, color-stop(2%,rgb(255,255,255)), color-stop(2%,rgb(244,244,244)), color-stop(100%,rgb(229,229,229))); background-image: -webkit-linear-gradient(top, rgb(255,255,255) 2%,rgb(244,244,244) 2%,rgb(229,229,229) 100%);background-image: -o-linear-gradient(top, rgb(255,255,255) 2%,rgb(244,244,244) 2%,rgb(229,229,229) 100%); background-image: -ms-linear-gradient(top, rgb(255,255,255) 2%,rgb(244,244,244) 2%,rgb(229,229,229) 100%); background-image: linear-gradient(top, rgb(255,255,255) 2%,rgb(244,244,244) 2%,rgb(229,229,229) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#e5e5e5',GradientType=0 ); border-color: #aeaeae; box-shadow: inset 0 1px 0 rgba(256,256,256,0.4),0 1px 3px rgba(0,0,0,0.5); } #submitbtn { display: block; float: right; height: 2.5em; padding: 0 1em; margin:0 10px; border: 1px solid; outline: 0; font-weight: bold; font-size: 1.3em; color: #fff; text-shadow: 0px 1px 0px #8e8d8c; white-space: nowrap; word-wrap: normal; vertical-align: middle; cursor: pointer; -moz-border-radius: 2px; -webkit-border-radius: 2px; -moz-box-shadow: inset 0 1px 0 rgba(256,256,256, .35); -ms-box-shadow: inset 0 1px 0 rgba(256,256,256, .35); -webkit-box-shadow: inset 0 1px 0 rgba(256,256,256, .35); box-shadow: inset 0 1px 0 rgba(256,256,256, .35); background-color: rgb(226,238,175); background: #5263aa; /* Old browsers */ background: -moz-linear-gradient(top, #5263aa 0%, #3e62a0 44%, #2a439e 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#5263aa), color-stop(44%,#3e62a0), color-stop(100%,#2a439e)); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, #5263aa 0%,#3e62a0 44%,#2a439e 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, #5263aa 0%,#3e62a0 44%,#2a439e 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(top, #5263aa 0%,#3e62a0 44%,#2a439e 100%); /* IE10+ */ background: linear-gradient(to bottom, #5263aa 0%,#3e62a0 44%,#2a439e 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#5263aa', endColorstr='#2a439e',GradientType=0 ); /* IE6-9 */ }




