El codigo:
Código Java:
Ver original
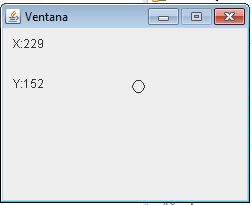
Mi problema está en que el circulo se dibuja en el (0,0) del monitor y no en la ventanita, osea, en el JFrame. Cómo podría hacer para que siga al mouse correctamente?
Acá dejo una imagen descriptiva del problema, no se ve el raton, pero ahí está en el punto (0,0) de la ventana y como ven, el circulo se dibuja defasado