Estoy haciendo una web en la que habrá un video de fondo (el video no irá a pantalla completa, sino a su tamaño real que es de 1920 x 1080 pixeles) y sobre el que he hecho la cabecera. La cabeza no es opaca, así que la intención es que bajo la cabecera se distinga el video.
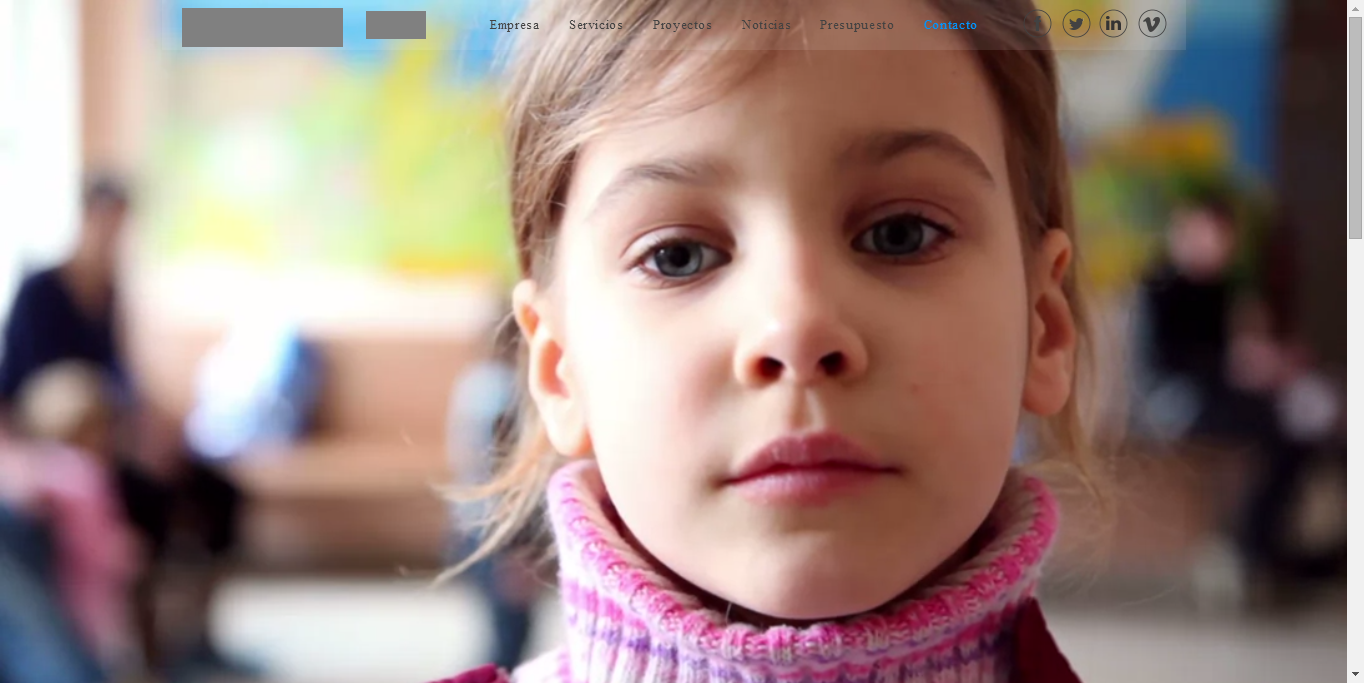
Quiero alinear el video en el centro y pegado arriba, pero me es imposible. Siempre me sale alineado a la izquierda. Os adjunto una foto: http://imageshack.com/a/img911/6892/ly5pen.jpg
Os pego el código html y el css.
CÓDIGO HTML:
Cita:
CÓDIGO CSS:<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="es" lang="es">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
<meta name="viewport" content="width=1024" />
<title>prueba</title>
<link rel="stylesheet" type="text/css" media="screen,print" href="prueba_files/prueba.css" />
<link rel="stylesheet" href="prueba_files/video.css" />
<!--[if lt IE 8]><link rel='stylesheet' type='text/css' media='screen,print' href='prueba_files/pruebaIE.css'/><![endif]-->
<!--[if gte IE 8]><link rel='stylesheet' type='text/css' media='screen,print' href='Media/IE8.css'/><![endif]-->
<script type="text/javascript" src="Scripts/iWebSite.js"></script>
<script type="text/javascript" src="Scripts/iWebImage.js"></script>
<script type="text/javascript" src="prueba_files/prueba.js"></script>
</head>
<video id="video1" loop autoplay preload poster="prueba_files/poster.png;">
<source src="prueba_files/video1.mp4" type="video/mp4" />
<source src="prueba_files/video1.webm" type="video/webm" />
<source src="prueba_files/video1.ogv" type="video/ogg" />
</video>
<body style="background: rgb(255, 255, 255); margin: 0pt; " onload="onPageLoad();">
<div style="text-align: center; ">
<div style="margin-bottom: 0px; margin-left: auto; margin-right: auto; margin-top: 0px; overflow: hidden; position: relative; word-wrap: break-word; background: transparent; text-align: left; width: 1024px; " id="body_content">
<div style="float: left; margin-left: 0px; position: relative; width: 1024px; z-index: 0; " id="nav_layer">
<div style="height: 0px; line-height: 0px; " class="bumper">*</div>
<div style="clear: both; height: 0px; line-height: 0px; " class="spacer">*</div>
</div>
<div style="float: left; height: 0px; line-height: 0px; margin-left: 0px; position: relative; width: 1024px; z-index: 10; " id="header_layer">
<div style="height: 0px; line-height: 0px; " class="bumper">*</div>
</div>
<div style="margin-left: 0px; position: relative; width: 1024px; z-index: 5; " id="body_layer">
<div style="height: 0px; line-height: 0px; " class="bumper">*</div>
<div id="id1" style="height: 50px; left: 0px; position: absolute; top: 0px; width: 1024px; z-index: 1; " class="style_SkipStroke shape-with-text">
<div class="text-content graphic_shape_layout_style_default_External_1024_5 0" style="padding: 0px; ">
<div class="graphic_shape_layout_style_default"></div>
</div>
</div>
<div style="height: 38px; width: 161px; height: 38px; left: 20px; position: absolute; top: 8px; width: 161px; z-index: 1; " class="tinyText style_SkipStroke_1 stroke_0">
<a href="Inicio.html" title="Inicio.html"><img src="prueba_files/Logo%20empresax%20nuevo.png" alt="" style="border: none; height: 39px; width: 161px; " /></a>
</div>
<div id="id2" style="height: 29px; left: 285px; position: absolute; top: 9px; width: 574px; z-index: 1; " class="style_SkipStroke_2 shape-with-text">
<div class="text-content style_External_574_29" style="padding: 0px; ">
<div class="style">
<p style="padding-bottom: 0pt; padding-top: 0pt; " class="paragraph_style"><a class="class1" title="empresa.html" href="empresa.html">Empresa</a>******* <a class="class2" title="servicios.html" href="servicios.html">Servicios</a>******* <a class="class3" title="proyectos.html" href="proyectos.html">Proyectos</a>******* <a class="class4" title="http://www.empresax.com/blog" href="http://www.empresax.com/blog">Noticias</a>******* <a class="class5" title="presupuesto.html" href="presupuesto.html">Presupuesto</a>******* <span class="style_1">Contacto</span></p>
</div>
</div>
</div>
<div style="height: 28px; width: 60px; height: 28px; left: 204px; position: absolute; top: 11px; width: 60px; z-index: 1; " class="tinyText style_SkipStroke_1 stroke_0">
<a href="Inicio.html" title="Inicio.html"><img src="prueba_files/anagrama%20empresax.png" alt="" style="border: none; height: 28px; width: 60px; " /></a>
</div>
<div style="height: 33px; width: 33px; height: 33px; left: 859px; position: absolute; top: 7px; width: 33px; z-index: 1; " class="tinyText style_SkipStroke_1 stroke_0">
<a href="http://www.facebook.com" title="http://www.facebook.com"><img src="prueba_files/facebook%20negro.png" alt="" style="border: none; height: 33px; width: 33px; " /></a>
</div>
<div style="height: 33px; width: 33px; height: 33px; left: 935px; position: absolute; top: 7px; width: 33px; z-index: 1; " class="tinyText style_SkipStroke_1 stroke_0">
<a href="http://www.linkedin.com" title="http://www.linkedin.com"><img src="prueba_files/linkedin%20negro.png" alt="" style="border: none; height: 33px; width: 33px; " /></a>
</div>
<div style="height: 33px; width: 33px; height: 33px; left: 898px; position: absolute; top: 7px; width: 33px; z-index: 1; " class="tinyText style_SkipStroke_1 stroke_0">
<a href="http://www.twitter.com" title="http://www.twitter.com"><img src="prueba_files/twitter%20negro.png" alt="" style="border: none; height: 33px; width: 33px; " /></a>
</div>
<div style="height: 33px; width: 33px; height: 33px; left: 974px; position: absolute; top: 7px; width: 33px; z-index: 1; " class="tinyText style_SkipStroke_1 stroke_0">
<a href="http://www.vimeo.com" title="http://www.vimeo.com"><img src="prueba_files/vimeo%20negro.png" alt="" style="border: none; height: 33px; width: 33px; " /></a>
</div>
<div style="height: 2000px; line-height: 2000px; " class="spacer">*</div>
</div>
<div style="height: 0px; line-height: 0px; margin-left: 0px; position: relative; width: 1024px; z-index: 15; " id="footer_layer">
<div style="height: 0px; line-height: 0px; " class="bumper">*</div>
</div>
</div>
</div>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="es" lang="es">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
<meta name="viewport" content="width=1024" />
<title>prueba</title>
<link rel="stylesheet" type="text/css" media="screen,print" href="prueba_files/prueba.css" />
<link rel="stylesheet" href="prueba_files/video.css" />
<!--[if lt IE 8]><link rel='stylesheet' type='text/css' media='screen,print' href='prueba_files/pruebaIE.css'/><![endif]-->
<!--[if gte IE 8]><link rel='stylesheet' type='text/css' media='screen,print' href='Media/IE8.css'/><![endif]-->
<script type="text/javascript" src="Scripts/iWebSite.js"></script>
<script type="text/javascript" src="Scripts/iWebImage.js"></script>
<script type="text/javascript" src="prueba_files/prueba.js"></script>
</head>
<video id="video1" loop autoplay preload poster="prueba_files/poster.png;">
<source src="prueba_files/video1.mp4" type="video/mp4" />
<source src="prueba_files/video1.webm" type="video/webm" />
<source src="prueba_files/video1.ogv" type="video/ogg" />
</video>
<body style="background: rgb(255, 255, 255); margin: 0pt; " onload="onPageLoad();">
<div style="text-align: center; ">
<div style="margin-bottom: 0px; margin-left: auto; margin-right: auto; margin-top: 0px; overflow: hidden; position: relative; word-wrap: break-word; background: transparent; text-align: left; width: 1024px; " id="body_content">
<div style="float: left; margin-left: 0px; position: relative; width: 1024px; z-index: 0; " id="nav_layer">
<div style="height: 0px; line-height: 0px; " class="bumper">*</div>
<div style="clear: both; height: 0px; line-height: 0px; " class="spacer">*</div>
</div>
<div style="float: left; height: 0px; line-height: 0px; margin-left: 0px; position: relative; width: 1024px; z-index: 10; " id="header_layer">
<div style="height: 0px; line-height: 0px; " class="bumper">*</div>
</div>
<div style="margin-left: 0px; position: relative; width: 1024px; z-index: 5; " id="body_layer">
<div style="height: 0px; line-height: 0px; " class="bumper">*</div>
<div id="id1" style="height: 50px; left: 0px; position: absolute; top: 0px; width: 1024px; z-index: 1; " class="style_SkipStroke shape-with-text">
<div class="text-content graphic_shape_layout_style_default_External_1024_5 0" style="padding: 0px; ">
<div class="graphic_shape_layout_style_default"></div>
</div>
</div>
<div style="height: 38px; width: 161px; height: 38px; left: 20px; position: absolute; top: 8px; width: 161px; z-index: 1; " class="tinyText style_SkipStroke_1 stroke_0">
<a href="Inicio.html" title="Inicio.html"><img src="prueba_files/Logo%20empresax%20nuevo.png" alt="" style="border: none; height: 39px; width: 161px; " /></a>
</div>
<div id="id2" style="height: 29px; left: 285px; position: absolute; top: 9px; width: 574px; z-index: 1; " class="style_SkipStroke_2 shape-with-text">
<div class="text-content style_External_574_29" style="padding: 0px; ">
<div class="style">
<p style="padding-bottom: 0pt; padding-top: 0pt; " class="paragraph_style"><a class="class1" title="empresa.html" href="empresa.html">Empresa</a>******* <a class="class2" title="servicios.html" href="servicios.html">Servicios</a>******* <a class="class3" title="proyectos.html" href="proyectos.html">Proyectos</a>******* <a class="class4" title="http://www.empresax.com/blog" href="http://www.empresax.com/blog">Noticias</a>******* <a class="class5" title="presupuesto.html" href="presupuesto.html">Presupuesto</a>******* <span class="style_1">Contacto</span></p>
</div>
</div>
</div>
<div style="height: 28px; width: 60px; height: 28px; left: 204px; position: absolute; top: 11px; width: 60px; z-index: 1; " class="tinyText style_SkipStroke_1 stroke_0">
<a href="Inicio.html" title="Inicio.html"><img src="prueba_files/anagrama%20empresax.png" alt="" style="border: none; height: 28px; width: 60px; " /></a>
</div>
<div style="height: 33px; width: 33px; height: 33px; left: 859px; position: absolute; top: 7px; width: 33px; z-index: 1; " class="tinyText style_SkipStroke_1 stroke_0">
<a href="http://www.facebook.com" title="http://www.facebook.com"><img src="prueba_files/facebook%20negro.png" alt="" style="border: none; height: 33px; width: 33px; " /></a>
</div>
<div style="height: 33px; width: 33px; height: 33px; left: 935px; position: absolute; top: 7px; width: 33px; z-index: 1; " class="tinyText style_SkipStroke_1 stroke_0">
<a href="http://www.linkedin.com" title="http://www.linkedin.com"><img src="prueba_files/linkedin%20negro.png" alt="" style="border: none; height: 33px; width: 33px; " /></a>
</div>
<div style="height: 33px; width: 33px; height: 33px; left: 898px; position: absolute; top: 7px; width: 33px; z-index: 1; " class="tinyText style_SkipStroke_1 stroke_0">
<a href="http://www.twitter.com" title="http://www.twitter.com"><img src="prueba_files/twitter%20negro.png" alt="" style="border: none; height: 33px; width: 33px; " /></a>
</div>
<div style="height: 33px; width: 33px; height: 33px; left: 974px; position: absolute; top: 7px; width: 33px; z-index: 1; " class="tinyText style_SkipStroke_1 stroke_0">
<a href="http://www.vimeo.com" title="http://www.vimeo.com"><img src="prueba_files/vimeo%20negro.png" alt="" style="border: none; height: 33px; width: 33px; " /></a>
</div>
<div style="height: 2000px; line-height: 2000px; " class="spacer">*</div>
</div>
<div style="height: 0px; line-height: 0px; margin-left: 0px; position: relative; width: 1024px; z-index: 15; " id="footer_layer">
<div style="height: 0px; line-height: 0px; " class="bumper">*</div>
</div>
</div>
</div>
</body>
</html>
Cita:
body {
margin: 0;
padding: 0;
}
#video1 {
position: absolute;
top: 0;
bottom: 0;
right: 0;
left: 0;
height: 1080;
width: 1920;
}
margin: 0;
padding: 0;
}
#video1 {
position: absolute;
top: 0;
bottom: 0;
right: 0;
left: 0;
height: 1080;
width: 1920;
}
Agradecería ayuda. Me urge.
Un saludo.