
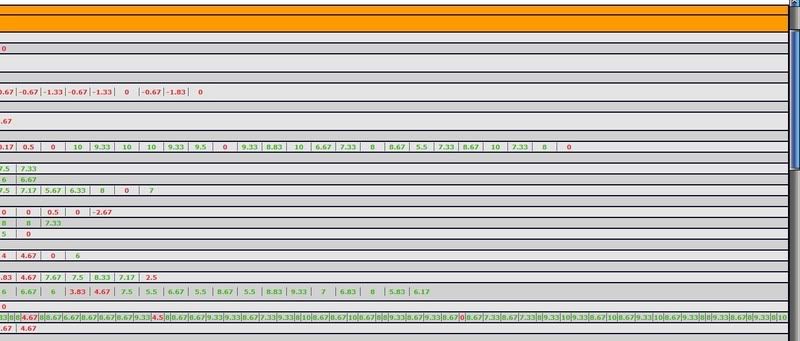
En la imagen se ve la ultima columna de una table de cuatro generada dinamicamente. Las tres primeras son para nombre y dos apellidos y no dan ningun problema. Esta ultima tiene que contener varios valores, y para mostrarlos de forma estetica y facil de leer, he creado una tabla dentro de cada fila, ostrando solo las lineas verticales como se puede ver. Cada una de las celdas que contienen los numeros estan definidas a 40 pixeles, para que sean todas iguales y faciliten la lectura. Pero en las filas más largas, las que generan el ancho de la tabla principal, en lugar de mantener este tamaño de 40 pixeles por cada una de las miniceldas, estas se juntan para ocupar el minimo espacio posible, con lo que se pierde la uniformidad de tamaño de todas las casillas, como se puede ver en la penultima fila de la imagen. Por que sucede esto y como se podria solucionar?
Y el segundo problema es que para que en las celdas que contienen los numeros solo se visualice el borde vertical, he usado la orden rules="cols". Supuestamente es un estandar propuesto por microsoft, pero solo me funciona en el firefox, en internet explorer se visualizan todos los bordes para cada casilla lo que queda bastante mas feo. Hay alguna directiva o atributo para hacer lo mismo que sirva para internet explorer?
un saludo y gracias



