Yo al codigo lo puse dentro del Div: cajadesplazamiento...
el slider es:

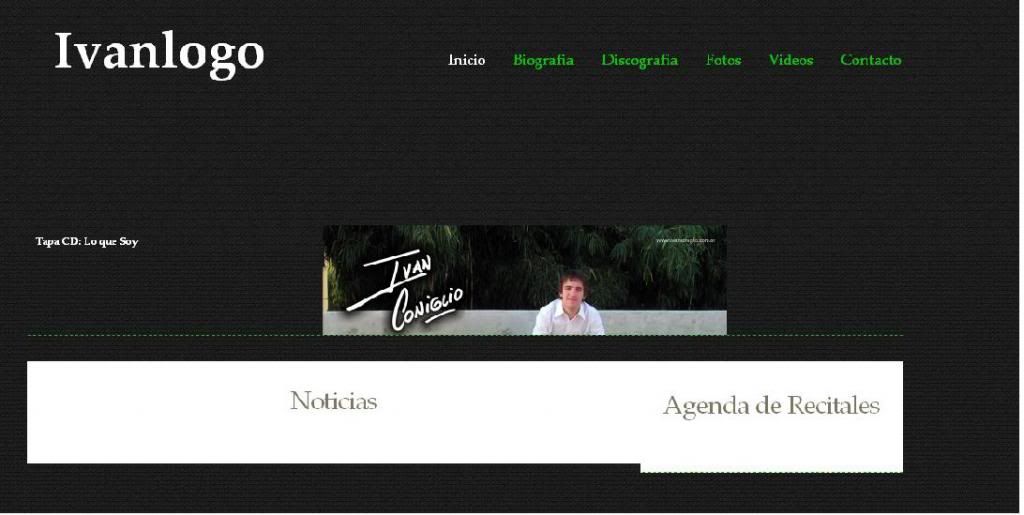
y a mi me queda asi:

les dejo el codigo a ver si se dan cuenta.
Código:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>PAGINA IVAN CONIGLIO</title>
<script src="jquery-1.4.4.min.js" type="text/javascript"></script>
<script src="image-slider.js" type="text/javascript"></script>
<link href="estilos.css" rel="stylesheet" type="text/css"/>
<script type="text/javascript" src="jquery-1.3.2.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#slider').slider({ speed: 500 });
});
</script>
</head>
<body>
<ul id="navigation">
<li class="facebook"><a href="https://www.facebook.com/ivanconiglio" target="_blank" title="Facebook"></a></li>
<li class="twitter"><a href="http://twitter.com/ivanconiglio" target="_blank" title="Twitter"></a></li>
<li class="youtube"><a href="http://www.youtube.com/user/IvanConiglio?feature=watch" target="_blank" title="YouTube"></a></li>
</ul>
<!--comienza javascript-->
<script type="text/javascript">
$(function() {
$('#navigation a').stop().animate({'marginLeft':'-85px'},1000);
$('#navigation > li').hover(
function () {
$('a',$(this)).stop().animate({'marginLeft':'-2px'},200);
},
function () {
$('a',$(this)).stop().animate({'marginLeft':'-85px'},200);
}
);
});
</script>
<!--fin javascript-->
<div id="todo">
<div id="encabezado">
<div id="logo">
<h1>Ivanlogo</h1>
</div>
<div id="menu">
<ul>
<li class="estiloinicio"><a href="">Inicio</a></li>
<li><a href="">Biografia</a></li>
<li><a href="">Discografia</a></li>
<li><a href="">Fotos</a></li>
<li><a href="">Videos</a></li>
<li><a href="">Contacto</a></li>
</ul>
</div>
</div>
<div id="cajadesplazamiento">
<div id="container">
<div id="slider">
<div>
<img alt="Ivan 1" src="imagenes/1.png" />
<a href="" target="_blank">Tapa CD: Lo que Soy</a>
</div>
<div>
<img alt="Ivan 2" src="imagenes/2.png" />
<a href="" target="_blank">Jesús María</a></div>
<div>
<img alt="Ivan 3" src="imagenes/3.png" />
<a href="" target="_blank">Mis Pagos...</a></div>
<div>
<img alt="Ivan 4" src="imagenes/4.png" />
<a href="" target="_blank">La Copla Bar</a></div>
<div>
<img alt="Ivan 5" src="imagenes/1.png" />
<a href="" target="_blank">Otra para prueba</a></div>
</div>
</div>
</div>
<div id="contenido">
<h2> Noticias </h2>
<?
include("conexion.php");
include($pagina);
mysql_close($conexion);
?>
</div>
<div id="barraderecha">
<h3> Agenda de Recitales </h3>
</div>
<div id="pie">
<p>Todos los Derechos Reservados | <a href="http://www.ivanconiglio.com.ar" target="_blank">Ivan Coniglio © 2012.</a>
</div>
</div>
</body>
</html>



