graicas y un saludo.

| ||||
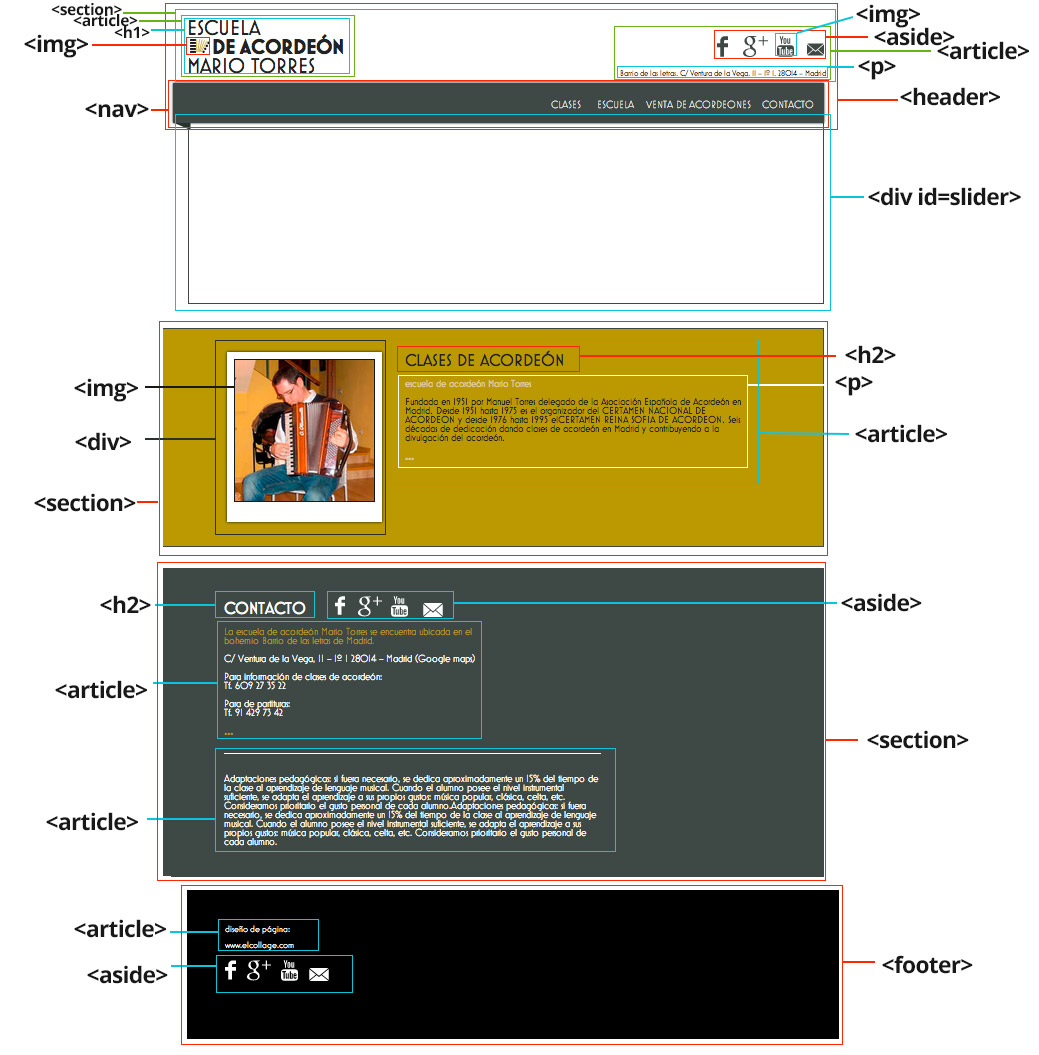
| Respuesta: Es correcta esta estructura HTML5? En cuanto a la ultima Footer Ok article No Por que no? Article es para un contenido muy util como una entrada de un blog, un post de un foro, un articulo de una revista, un contenido completo de tal forma que si lo pones solito en una pagina dicha pagina estaria completa. Imaginate una pagina que solo tuviera "diseño de pagina", deberias usar un elemento p, posiblemente una lista dl Aside tampoco Aside es un contenido tangencialmente relacionado con el contenido que lo rodea e incluso aside podria considerance separado del contenido que lo rodea Por ejemplo supongamos que entras a una pagina web que habla acerca del elemento <b> Entonces podrias usar el elemento aside para poner anuncios referidos html5, o para poner una encuesta de html5 o elementos relacionados a <b> como <strong> o un extracto de noticia de html5. Por un lado todos estos temas(encuesta,noticia,etc) estan relacionados con el elemento <b> y por otra parte podrian considerarce aparte, ya que tenr¡dria sentido que pusieramos la encuesta en una sola pagina lo mismo sucede con la noticia html5 o el articulo que habla acerca del elemento <strong> En vez de aside utiliza una lista ul Ya me voy a dormir, si puedo mañana vemos las otras saludos
__________________ Mi emprendimiento personal DIGIMEDIACODE |
| ||||
| Respuesta: Es correcta esta estructura HTML5? El segundo Todo esta bien Pero no me termina de convencer el article Article es para contenidos que son muy utiles y son ideales para compartir via rss Tambien tiene otra caracteristica, que el contenido en el article es un contenido completo, osea lo pones asi solito en una pagina y esa pagina estaria bien Hasta cierto punto esta bien el article ya que para algunas personas les seri util la informacion y la pondrian en directorios Si lo dejas saca el <h2> Si lo quitas, eso es todo saludos
__________________ Mi emprendimiento personal DIGIMEDIACODE |
| ||||
| Respuesta: Es correcta esta estructura HTML5? El tercero section y h2 OK aside, usa ul En vez de article utiliza <p> Si el primer article es la unica informacion de contacto entonces puedes utilizar el elemento <address> saludos
__________________ Mi emprendimiento personal DIGIMEDIACODE |
| ||||
| Respuesta: Es correcta esta estructura HTML5? de el cuarto estan mal article secion y aside
__________________ Mi emprendimiento personal DIGIMEDIACODE |
| ||||
| Respuesta: Es correcta esta estructura HTML5? Cita: Que tal
Iniciado por 00israel  Por lo que me comentas. No es correcto tener un h2 dentro de un article? porque? La duda que me surge aqui es entonces como usaría un aside, porque me han dicho que no tiene porque ser algo que esta en un lado. puede estar dentro de un footer. Quizas sería algo que contuviera mas infromación de redes y noticias y demas? Cuando me dices a que si el primer article es la ÚNICA información de contacto te refieres a "en toda la página?" porque si es así arriba en el header hay un <p> con la dirección física. Aunque aquí donde me lo señalas es donde esta toda la información completa de el contacto. Por otro lado he leido por ahí que meter la etiqueta <address>. no es buena para un buen SEO porque quitaba trafico de la página. ¿Eso es cierto? Lo de quitar el article en el segundo, si lo quito que pongo?, porque no quiero poner un <div> y necesito algo que englobe el titular y el parrafo para situarlo inline al lado de la foto. Y aquí me surge de nuevo la duda que se me plantea al leerte ¿porque no puedo tener un h2 dentro del article?. Lo sustituiría por otro section? pero claro creo que semanticamente sería más correcto un article no? Cuando te refieres al cuarto, a cual te refieres? al footer? el footer ya me lo has comentado. Y que me dices del primero, del header que es el que más me preocupa de todos? Si te refieres al cuadro "clases de acordeon" Si es correcto utilizar <h2> en <article> pero seria UNICAMENTE el titulo del article y si no me equivoco tu intencion es que <h2> sea el titulo de la seccion("la seccion clases de acordeon") entonces debes sacar ese <h2> al nivel de <section> aside... No tiene que estar a lado puede estar arriba, abajo o a los lados <aside> debe contener un contenido relacionado con el contenido principal y aside podria considerarce separado del contenido principal Por ejemplo si estamos hablando de html5 un contenido relacionado podria ser Una encuesta, una noticia, articulos relacionados, etc Estos elementos tambien se podrian considerar como separados por que no dependen del contenido principal Un <aside> en un <footer> Porque footer es el pie de pagina o de una seccion osea informacion como quien lo escribio, terminos y condiciones, copyright, fecha en que se escribio, etc Es informacion distinta En cuanto a la informacion de contacto Como se repite yo lo pondria en un elemento <p> En cuanto al SEO la verdad no se En cuanto al segundo sucede lo mismo <h2> seria UNICAMENTE para article y no para <section>, por eso abria que sacarlo para que sea un titulo para todo Si quitas el <article> pon un div o simplemente nada Si lo dejas Ok tambien esta bien pero eso si, saca el <h2> al nivel de section Me equivoque quice decir primero "de el primero estan mal article secion y aside" Por que estan mal? dejare que le des un chequeo extra y ahora si hablamos por que? En cuanto al <header> del primero El header y su contenido tal cual es correcto pero no me cnvence casi nada de los elementos <nav><p><h1><img> son los que me convencen pero los otros no salu2
__________________ Mi emprendimiento personal DIGIMEDIACODE |
| ||||
| Respuesta: Es correcta esta estructura HTML5? De acuerdo con el aside. Con respecto a lo de poner un <p> en la dirección, entonces nos olvidamos de la etiqueta <address>? porque podría ser también address abajo y en la cabecera una <p> como había puesto ya no? Lo del h2 tienes toda la razón, según me lo has explicado, es justamente eso, el h2 lo es de toda la section no solo de eso. Vale, entonces podría sustituir el article por un <div> como me dices pero tengo miedo de perder semántica en esta estructura. Es decir ¿puede un <div> anidar una etiqueta section o article sin que estas pierdan sentido semántico y lo más importante no lo pierdan con respecto al SEO. Y el problema como te decía, es que tengo que tenerlo metido en un contenedor junto con el texto de abajo para poder alinearlos los dos junto a la imagen como se ve en el diseño, porque voy a utilizar posicionamientos con tantos por ciento y relativos para poder hacer la página responsiva. A no ser que haya otra solución que desconozco para poder alinear el párrafo y el titular junto a la imagen como se ve en el diseño sin estar metidos dentro de un contenedor propio y sin posicionamiento absoluto. Y si sustituyo el article en lugar de por un div por un section, estaría en las mismas no? Es un gran problema, porque resuelto esto resolvería los problemas que se me plantean también en el header. Que a la larga son parecidos, es decir tirar de articles para englobar partes por motivos de estructura en el diseño. En el header esta claro, lo que te gusta y no. Y sabría darle solución a las partes que tengo claras, es decir. El aside por un <ul>, mantener los <img>, <p>, <nav> y <h1> pero claro empieza el conflicto para colocar las cosas bien habiéndolas metido en un article y en un section. Los dos articles que utilizo son para crear el bloque de la izquierda (icono y texto de logo) y el bloque de la derecha (iconos y texto de abajo). Mismo problema que antes, ¿se pierde semantica si en lugar de utilizar un article utilizo un div? o de que otra forma podría estructurarlo y sin tener que meter cada grupo en un bloque. Y el secction es para agrupar todo lo que esta encima del nav. Pero este si que estoy pensando que creo que podría prescindir de él, porque si yo pongo dos bloques encima de él con un display: inline-block, el nav si tiene un display:block se coloca automaticamente debajo como esta ahora no? eso tendría que trastearlo. Bueno como ves, se me aclaran dudas pero se crean otras. Pero me gusta, vamos avanzando. Gracias hackjose. Es pero tu respuesta. Me estas sirviendo de mucha ayuda. |
| ||||
| Respuesta: Es correcta esta estructura HTML5? El <address> abajo y <p> arriba Ok Quita el <article> y pon un <div>, no quita semantica Div no tiene significado, es transparente, <div> esta destinado al CSS En lugar de articles utiliza divs Si pones un <article> estas diciendo "este contenido es util para personas y es ideal para compartir en rss" Los botones sociales cres que son muy utilies para las personas? No, por lo tanto <article> no va Lo mismo sucede con el titulo de tu web El elemento <section> es para una agrupacion tematica, osea para agrupar un tema Tambien, el contenido de un <section> esta en el outline por si solo Un contenido como le hace para estar en el outline? teniendo un titulo <hn> En este caso tienes el <h1> Ok pero tienes muchos temas titulo de la pagina botones sociales un texto Ahi ya estamos mal por que section solo puede tener 1 tema Aparte ese <h1> seria el titulo del <section> no de la pagina y supongo que tu intencion es que el <h1> sea el titulo de la pagina La solucion quita el section y pon un div O simplemente quitalo saludos
__________________ Mi emprendimiento personal DIGIMEDIACODE |
| ||||
| Respuesta: Es correcta esta estructura HTML5? ok entonces al address. Si es así como me dices con respecto al div, me quitas un peso de encima. Es decir si el div es transparente semanticamente hablando, me acabas de dar la solución perfecta. Primera duda existencial, "¿Entonces cuando voy a utilizar un Article?". Me comentas que cuando es util y sea ideal para compartir en rss. Esto me crea dudas porque importante y que se quiera compartir puede ser cualquier cosa. O igual esto no te he entendido bien. Y a la vez se me vuelven a mezclar los significados de section y article. Porque pienso que donde hemos dejado los section podría haber utilizado igualmente un article entonces. Y con respecto a lo que me has comentado del header, creo que tienes toda la razón. Teniendo en cuenta lo que me has explicado del article, aunque me cueste entenderlo. Y claro esta, aunque dejo o quite los articles, el h1 no es el h1 de una section que es la que habia puesto para englobar todo lo que hay encima del nav, sino que es el h1 de toda la pagina, entonces tiene que ir como tu dices metido dentro de un div y este a la vez intentaré meterlo junto con el otro div que englobe las redes sociales y el <p> de la dirección, directamente en el header. sino me fuera posible intentaría utlizar un div. En resumidas, aclarame un poco lo que te comento del article y la confusión que me ha creado con el section y ponme la mano en el fuego de que los div son transparentes semanticamente hablando (donde se puede ver eso, es decir una referencia) y me haces feliz del todo. gracias hackjose |
| ||||
| Respuesta: Es correcta esta estructura HTML5? hackjose, junto a esto último que te comenté ayer quería añadirte un par de cosas mas. ¿Incorporo la etiqueta Main? que no la he metido. y en lugar de que sea un div el que me englobe la imagen, ¿Lo meto en un <figure>? Y por último el nav lo logico es que este dentro de header no? como lo he puesto. Se que pudeo tener varios nav, pero en este caso y estando donde esta lo logico es que este dentro del header no? un saludo |
| ||||
| Respuesta: Es correcta esta estructura HTML5? Todo esto lo dice la documentacion oficial Div http://www.w3.org/html/wg/drafts/htm...he-div-element dice que no tiene significado, y esta destinado al CSS Hay que tener sentido comun, div es transparente Article Es para un contenido util Por ejemplo un post de un foro, uno mismo lo podria copiar y ponerlo en la web personal Un comentario de un blog, a veces son muy utiles y pasa lo mismo Un articulo de una revista, es informacion de interes publico Por ejemplo utilizaste article para los botones sociales Debemos hacernos una pregunta, este contenido es util para las personas de tal forma que lo copiarian para redistribuirlo? Creo que nadie redistribuiría unos botones sociales Lo mismo pasa con el article que utilizaste para la informacion de contacto, no es informacion util por asi decirlo. section section es un simple contenedor pero hay restricciones El contenido de section debe estar en el outline por si solito Es decir teniamos un contenido en el outline y unicamente vino section a envolver dicho contenido precisamente section vino a hacernos la vida mas facil con el outline, porque la forma anterior era un poco confusa, busca informacion acerca de esto para que te quede mas claro Section es para un tema, no metas varios Section puede contener subsections pero entre todos forman un solo tema el elemento <main> vendria bien, en la imagen 2 es donde lo podrias utilizar figure no veo donde puedas utilizarlo Aqui una breve explicacion de este elemento http://www.forosdelweb.com/f4/duda-s...8/#post4578989 El nav puede estar dentro o fuera del header El elemento <header> esta destinado a hacer el codigo mas facil de leer, lo mismo sucede con footer Para que digamos "aqui esta el header y por aca el footer, facil n_n" No es algo logico mas que nada depende de tu diseño, el elemento header/footer no introduce una seccion asi que Si el nav esta afuera o adentro es exactamente lo mismo, y eso lo dice tambien la w3c saludos
__________________ Mi emprendimiento personal DIGIMEDIACODE |
| ||||
| Respuesta: Es correcta esta estructura HTML5? entendido. Me ha quedado todo claro y me quedará aún mas cuanto más los vaya utilizando tanto SECTION como ARTICLE. Pero una cosa, en una de las primeras respuestas que me diste, mencionabas que el article que tenia donde CLASES de ACORDEÓN en cierta forma era correcto siempre y cuando sacara el h2. Bien, pues te hago otra pregunta, y si sustituyo el <p> por un article y englobo el h2 y el article con un div. Seria correcto? Mas que nada porque me estoy encabezonando mucho con la idea de utilizar algunos articles en la web ya que he leido que es el más relevante semanticamente hablando y eso ayuda mucho al SEO. Pero el figure no termino de entenderlo. He visto tu enlace y me sigo confundiendo. Pensé que servía para contener una etiqueta <img>. Como en mi caso, en lugar de poner el div que contiene el <img> pues haber puesto un <figure>. gracias jose |
| ||||
| Respuesta: Es correcta esta estructura HTML5? figure no es un simple contenedor de imagenes figure es para contenidos extras, que normalmente nos ayudan fotos, graficas, textos, tablas, etc Si seria muy correcto, ya que de esta forma el h2 es el titulo del section y entonces abarca todo lo que hay en section saludos
__________________ Mi emprendimiento personal DIGIMEDIACODE |
| ||||
| Respuesta: Es correcta esta estructura HTML5? Gracias hackjose, con lo que me has comentado y algo que estuve mirando por ahí me he hecho una idea del uso de la eriqueta <figure>. Esto es lo que he encontrado complementando lo que tu me decias: http://dev.wsnetcorp.com/2012/05/htm...-y-figcaption/ En definitiva es para contener gráficos, imágenes, tablas... que son referenciados desde un texto. (Ejemplo: "como se ve en la imagen...") Y con respecto a la respuesta del article, perfecto. Muchas gracias por tu grandisima ayuda hackjose me has aclarado todas las dudas que me estaban surgiendo con el Html5. Un abrazo |
| ||||
| Respuesta: Es correcta esta estructura HTML5? hace tiempo que no veia una discución constructiva XD, muy buena. aprendi un par de cosas, saludos.
__________________ http://chicho.ninja yiaaaa |
| Etiquetas: |