(aclaro: se lo básico en código)
Bueno para comenzar el código no es mio y se puede descargar de Internet.
Para explicar bien mi situación ando creando un pequeño foro, todo bien. He estado revisando el código que me vino para instalar (una extensión). Pero he notado que tiene un lugar donde se muestra el rango.
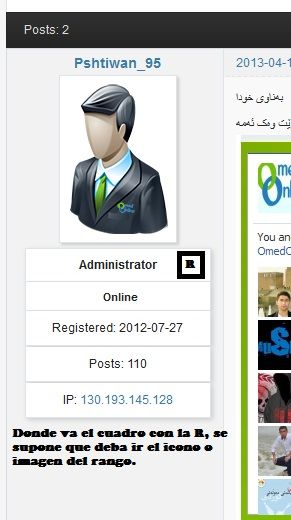
Es decir quiero subir un grupo de imágenes al servidor y después que esas imágenes sean llamadas para mostrase solo en el área de post. (temas) y acoplar el icono o imagen del rango como lo muestra la siguiente imagen.
No he podido generar el código.

código php de
.author-ident li ,.author-info li{text-align: center;}
.userstatus,.usertitle,.author-info li{border:1px solid #DDE4EB;padding:6px;background:#fff;box-shadow:2px 2px 4px #ccc;}
.author-ident .useravatar img{border:1px solid #DDE4EB;padding:8px;box-shadow:2px 2px 2px #ccc;display:inline;background:#fff}
.author-ident li:hover,.author-info li:hover,.author-ident .useravatar img:hover{opacity:.9;filter:alpha(opacity=90);bord er-bottom-width:4px;}
.author-ident .useravatar {margin-top:2px;margin:0;}
.userstatus,.author-info li{border-top:0;}
.postbody .post-author ul{padding:0;}
.author-ident .userstatus{width:auto;}
.post-byline{text-align:center;}
.posthead .post-byline a{}
.posthead .post-byline {}
.posthead .post-byline a:hover{text-decoration:underline;}
.author-ident li:first-child{border-bottom:0;}
.author-ident li{border-bottom:1px solid #DDE4EB;}
.author-ident .useravatar {margin-top:2px}
.author-ident .usertitle {line-height:20px;font-weight:bold;}
.author-ident .usertitle :hover {}
.author-ident .userstatus {margin:0;padding-top:.5em;padding-bottom:.2em;}
.online .userstatus span {}
.author-ident .userstatus span {line-height:20px;border:0;}
.author-info li{margin-bottom:1px;padding:8px 2px;}
.ct-box li {border:0;box-shadow:none;background:none;}
si hay otra forma de hacerlo. También estaría agradecido.
Esperando su valiosa respuesta.
Sin mas.



