Tengo un proyecto mvc asp donde se le pide al usuario para la geolocalización a través de los mapas de Google (API) , así que tuve que usar jQuery 1.7.2 y grabar es coordenadas , pero cuando intento de salvarlos a través de peticiones ajax me sale este error en firebug y se detiene todo el otro código .
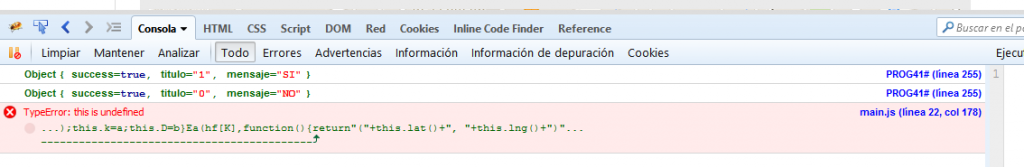
Error en Firebug

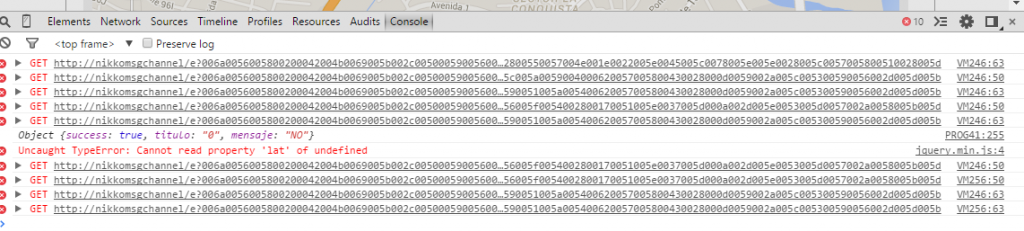
Error en Chrome

Como puede ver, el error es muy poco especifico con su descripción , y aquí es la función de jQuery que hace esa llamada
Código:
Esta es la función de google mapsfunction ReviewAtEnd() {
if (typeof (idserialF) != "undefined" && idserialF != null) {
var datax = { idjob: idjobx, latitud: Latitud, longitud: Longitud, coordinates: coordenadasGM };
var urlx = "/JOBS/PROG41/FailedItemOnSite";
$.ajax({
type: "POST",
url: urlx,
data: datax,
async: false,
success: function (data) {
mostrar_alert_ui(data.titulo, data.mensaje, 350);
if (data.success) {
AfterPassedTest();
}
},
error: function (xhr, ajaxOptions, thrownError) {
alert("Failed " + urlx);
alert(xhr.responseText);
alert(thrownError);
}
});
}
}
Código:
var Latitud;
var Longitud;
var coordenadasGM;
function showMap() {
//If HTML5 Geolocation Is Supported In This Browser
if (navigator.geolocation) {
//Use HTML5 Geolocation API To Get Current Position
navigator.geolocation.getCurrentPosition(function (position) {
//Get Latitude From Geolocation API
var latitude = position.coords.latitude;
Latitud = latitude;
//Get Longitude From Geolocation API
var longitude = position.coords.longitude;
Longitud = Longitud;
//Define New Google Map With Lat / Lon
var coords = new google.maps.LatLng(latitude, longitude);
coordenadasGM = coords;
//Specify Google Map Options
var mapOptions = {
zoom: 15,
center: coords,
mapTypeControl: true,
navigationControlOptions: { style: google.maps.NavigationControlStyle.SMALL }, mapTypeId: google.maps.MapTypeId.ROADMAP
};
map = new google.maps.Map(document.getElementById("mapContainer"), mapOptions);
var marker = new google.maps.Marker({
position: coords,
map: map,
title: "You Are Here!"
});
}
);
} else {
//Otherwise - Gracefully Fall Back If Not Supported... Probably Best Not To Use A JS Alert Though :)
mostrar_alert_ui("WARNING", "Geolocation API is not supported in your browser.", 350)
}
}
//Once Page Is Populated - Initiate jQuery
$(document).ready(function () {
//Show The Map
showMap();
// When The Viewing Window Is Resized
$(window).resize(function () {
//CSS Resizes Container So Lets Recall The Map Function
showMap();
});
});
Y si desean ver todo el código, acá les dejo jsfiddle
http://jsfiddle.net/ricardojriosr/9mzss1ud/



