
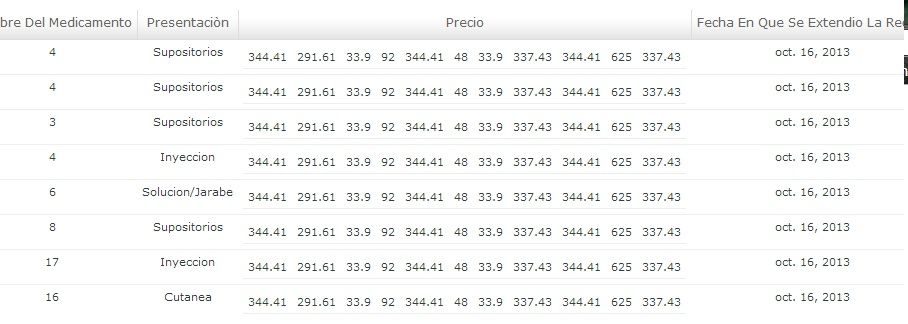
Otra cosa es que no todo me lo traigo con la misma consulta, para traerme el nombre y la fecha de elaboracion uso otra consulta, esto lo hago con Django, asi que Jquery solo me esta llenando la columna de precio, aqui mi funcion jquery.
function buscarprecio(idgrupo) {
$.ajax({
url: "/precio_search",
type: "POST",
dataType: "json",
data: {
grupname: idgrupo,
csrfmiddlewaretoken: '{{ csrf_token }}'
},
success: function (json) {
var jsonResponse = eval(json);
var tbl_body=""
var tbl_row = "";
$.each(jsonResponse, function(index, element){
tbl_row +="<td>"+ jsonResponse[0]["fields"] ["medicamento_precio"]+"</td>";
tbl_body += "<td>"+ tbl_row+"</td>";
$("#attendees tbody tr.data td.precio ").append(tbl_row);
})
//$("#attendees tbody tr.data td.precio ").append(tbl_row);
},
error: function (xhr, errmsg, err) {
alert(xhr.status + " Inside error : " + xhr.responseText);
}
});
}



