Llevo dos dias intentando (nunca infructuosos, aunque se falle) pasar correctamente un objeto JSON a php. El Objeto JSON lo paso por la función (que hace de encoder) stringify() , es decir, declaro una variable array "Myvariable" = stringify(ObjetoJSON). Luego utilizo el siguiente metodo para declarar el header : setRequestHeader("Content-type", "application/json", true); , Esto lo he sacado de foros ingleses donde mencionaban que era el estándar a utilizar : 'application/json'
Es decir, en mi archivo Js tengo :
Código Javascript:
Ver original
En PHP simplemente me limito a intentar devolver como respuesta El simple array (para ver simplemente si se entienden), todos mis intentos han sido fallidos.
En PHP :
Código PHP:
Ver original
Ps.He intentado usando $HTTP_RAW_POST_DATA en vez de file_get_contents('php://input');
Ps2. lo de que no quiero una solucion jquery viene dado de que al buscar información al respecto, tanto las webs/foros y blog españolas y anglosagones tienen practicamente todo su contenido igual, con una solución mas o menos estándar con jquery, yo no estoy buscando eso, si estuviese buscando una solución jquery no me habría echo falta pedir ayuda, dado el material que hay en google.
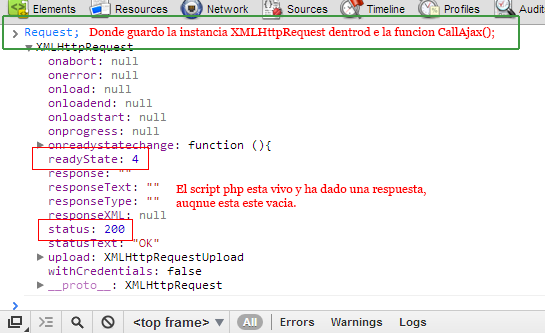
Aun no se si lo que falla es por como lo estoy enviando o por como lo estoy recibiendo. Al ejecutar en consola CallAjax() la ventana de alert se despliega (es decir que el php respondió y esta listo) pero no aparece nada después de "El server dijo:"