Solicito de su ayuda.
Esto es el código de ejemplo:
Código PHP:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI Draggable + Sortable</title>
<link rel="stylesheet" href="jquery-ui.css">
<script src="jquery-1.10.2.js"></script>
<script src="jquery-ui.js"></script>
<style>
ul { list-style-type: none; margin: 0; padding: 0; margin-bottom: 10px; }
li { margin: 5px; padding: 5px; width: 90%; }
#containment-wrapper { width: 95%; border:2px solid #ccc; padding: 10px; }
.sort2{ background:#CCC; padding:5px 0; }
.sort3{ background:#EEE; padding:5px 0; }
.ui-state-highlight {
}
</style>
<script>
$(function() {
$( "#sortable, #sortable2, #sortable3" ).sortable({
placeholder: "ui-state-highlight",
update: function(event, ui) {
$(this).animate({
opacity: 0.25
}, 500);
var orden = $(this).sortable('toArray').toString();
//alert(orden);
$(this).animate({
opacity:1
}, 500);
}
});
$( "ul, li" ).disableSelection();
});
</script>
</head>
<body>
<p> </p>
<div id="containment-wrapper">
<p>Tabla A</p>
<ul id="sortable">
<li class="ui-state-default" id="element-1"><p>Item 1</p></li>
<li class="ui-state-default" id="element-2">Item 2</li>
<li class="ui-state-default" id="element-3"><p>Item 3</p></li>
<li class="ui-state-default" id="element-4">Item 4
<ul id="sortable2" class="sort2">
<li class="ui-state-default" id="element-41">Item 4.1</li>
<li class="ui-state-default" id="element-42">Item 4.2
<ul id="sortable3" class="sort3">
<li class="ui-state-default" id="element-421">Item 4.2.1</li>
<li class="ui-state-default" id="element-422">Item 4.2.2</li>
<li class="ui-state-default" id="element-423">Item 4.2.3</li>
</ul>
</li>
<li class="ui-state-default" id="element-43">Item 4.3</li>
</ul>
</li>
<li class="ui-state-default" id="element-5">Item 5</li>
<li class="ui-state-default" id="element-6">Item 6</li>
<li class="ui-state-default" id="element-7">Item 7</li>
<li class="ui-state-default" id="element-8">Item 8</li>
<li class="ui-state-default" id="element-9">Item 9</li>
<li class="ui-state-default" id="element-10">Item 10</li>
<li class="ui-state-default" id="element-11">Item 11</li>
<li class="ui-state-default" id="element-12">Item 12</li>
<li class="ui-state-default" id="element-13">Item 13</li>
<li class="ui-state-default" id="element-14">Item 14</li>
</ul>
</div>
</body>
</html>
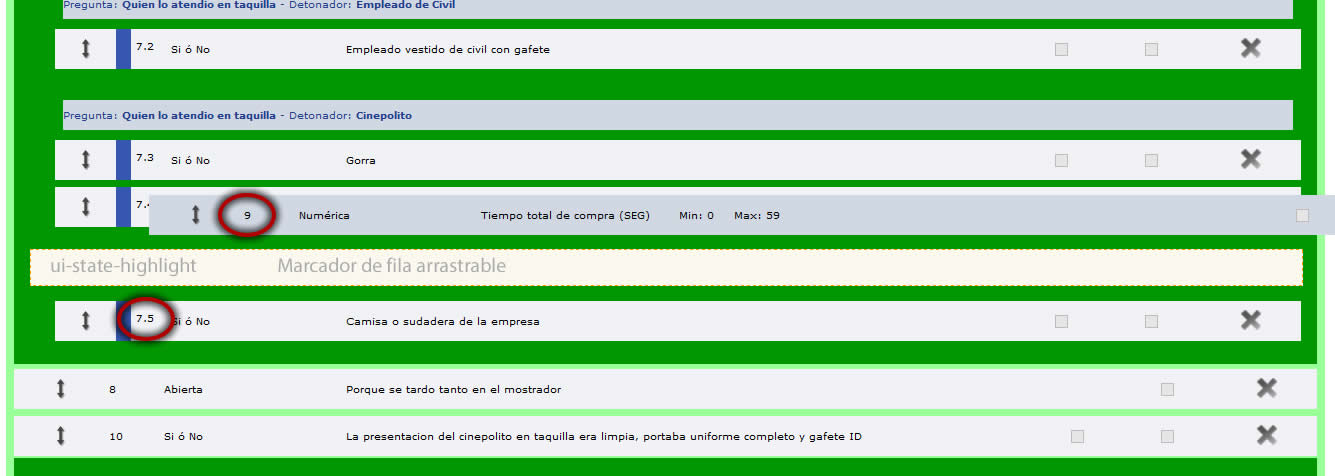
Cuando son pocas filas no hay problema y no se meten dentro, pero cuando son muchas filas, comienza a meterse una dentro de otras.

De antemano agradezco su pronta ayuda. Saludos a todos.



