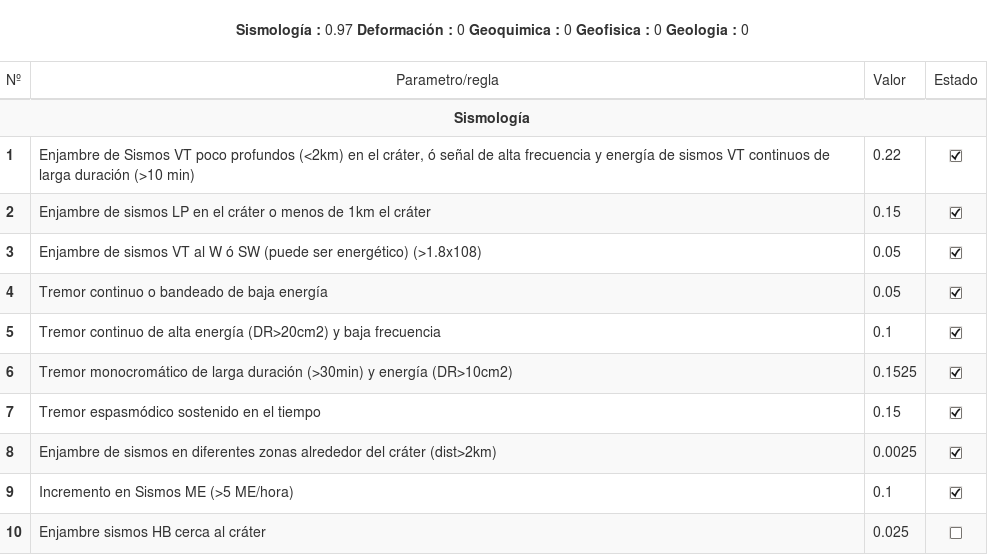
Lo que pretendo es realizar sumas dependiendo de si se marca o no un grupo decheckbox, estos checkbox están agrupados por áreas.
los checkbox los creo desde base de datos
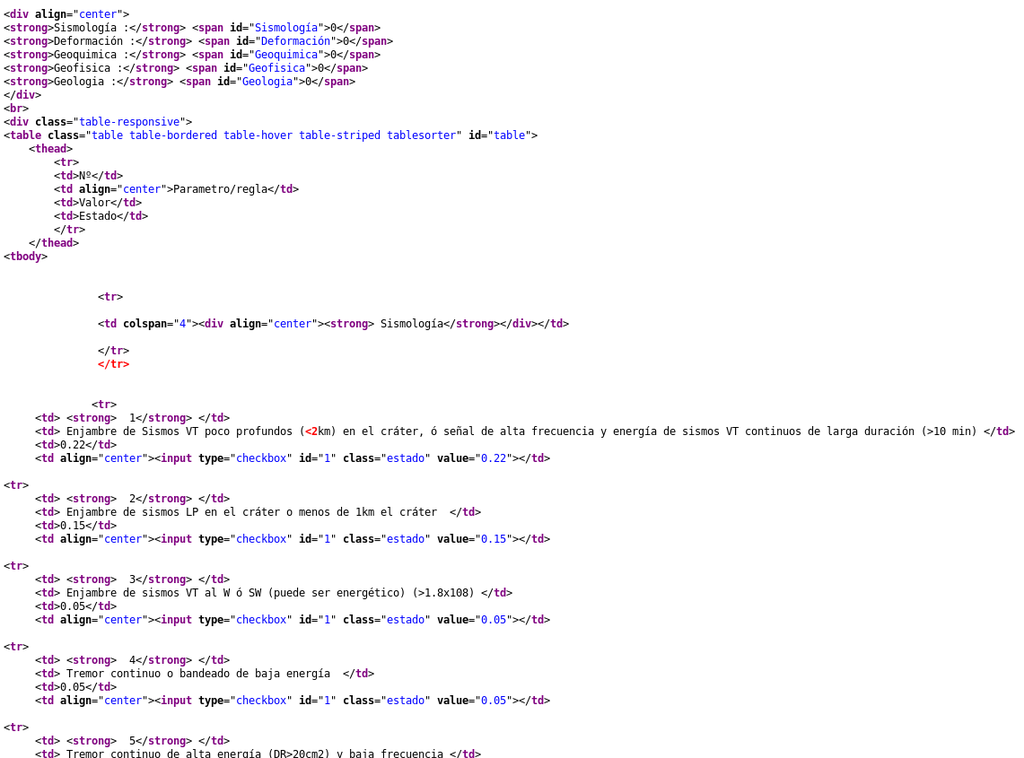
Código PHP:
Ver original
Código Javascript:
Ver original