Código HTML:
<table class="table table-striped table-bordered table-hover table-heading no-border-bottom" id="field_grid6"> <thead> <tr> <th>STEP</th> <th>ACTION</th> <th>RESULTS/DESCRIPTIONS</th> <th>TIME</th> </tr> </thead> <tbody> <tr> <td> <input type="text" value="" name="91a[]" placeholder="step" class="form-controlS1" /> <br> <select class="form-controlS2" name="admotiona[]"> <option value="">Admotion</option> <option value="danger">DANGER</option> <option value="warning">WARNING</option> <option value="caution">CAUTION</option> </select> <br> <select class="form-controlS3" name="admotion1[]"> <option value="">Disruption</option> <option value="Service">SERVICE</option> <option value="Network">NETWORK</option> </select> <br> <textarea rows="4" name="admotion2[]" cols="50" class="form-controlS4"></textarea> </td> <td> <textarea rows="6" name="92a[]" cols="50" class="form-controlS5"></textarea></td> <td> <textarea rows="6" name="93a[]" cols="50" class="form-controlS6"></textarea></td> <td> <input type="text" value="" name="94a[]" placeholder="time" class="form-controlS7" /></td> </tr> </tbody> </table> <button id="add_field6" class="btn btn-default">Add Field <i class="fa fa-plus"></i></button> <script type="text/template5" id="template6"> <tr> <td> <input type="text" class="form-controlS1" value="" name="91a[]" placeholder="step" /> <br> <select class="form-controlS2" name="admotiona[]"> <option value="">Admotion</option> <option value="danger">DANGER</option> <option value="warning">WARNING</option> <option value="caution">CAUTION</option> </select> <br> <select class="form-controlS3" name="admotion1[]"> <option value="">Disruption</option> <option value="Service">SERVICE</option> <option value="Network">NETWORK</option> </select> <br> <textarea rows="4" name="admotion2[]" cols="50" class="form-controlS4"></textarea> </td> <td> <textarea rows="6" name="92a[]" cols="50" class="form-controlS5" ></textarea> </td> <td> <textarea rows="6" name="93a[]" cols="50" class="form-controlS6"></textarea> </td> <td> <input type="text" class="form-controlS7" value="" name="94a[]" placeholder="time" /> </td> <td> <a href="#" class="btn-remove6"><li class="fa fa-trash-o"> </li></a> </td> </tr> </script> <br> <div class="container kv-main"> <hr> </div> <button onclick="saveSteps()" class="btn btn-success">Save Steps »</button> <br><br>
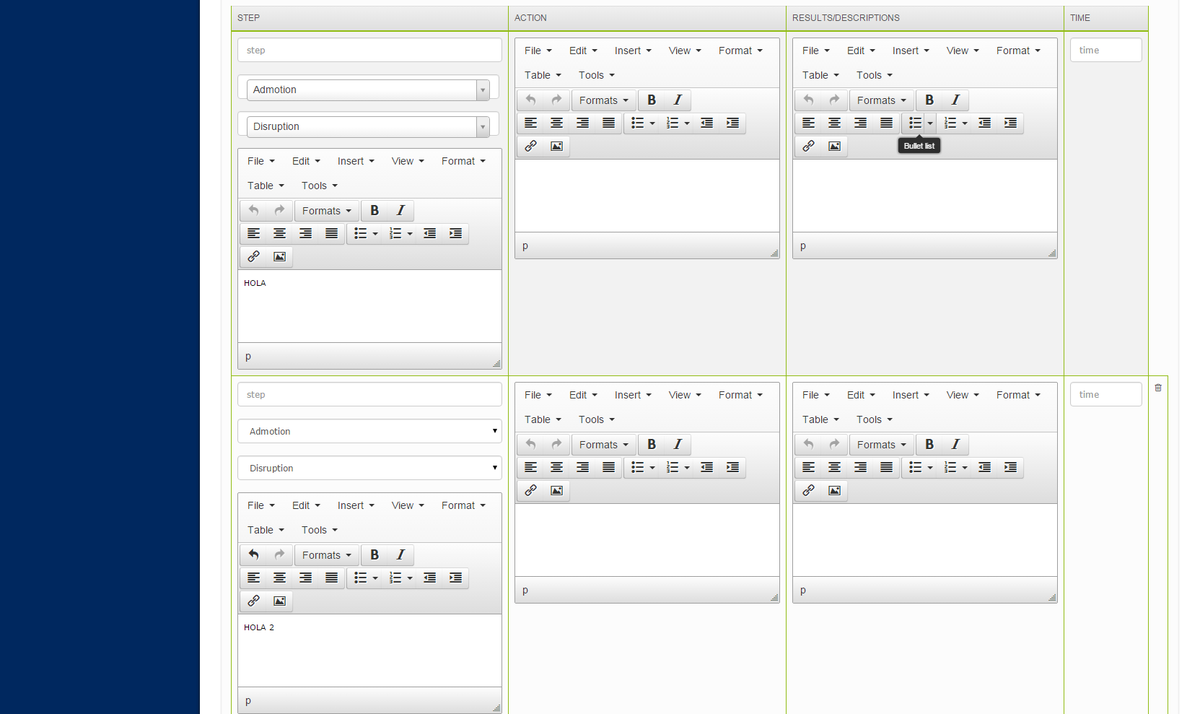
lo cual me genera este formulario

el problema es que al escribir en la segunda fila, pierdo el valor de la primera :(
dejo mi codigo js, aclaro que por el momento estoy haciendo pruebas solo con el parámetro "S4", veo que traigo en esa variable con un alert, y solo me trae el ultimo valor
Código Javascript:
por favor ayuda Ver original



