Yo capturo datos a traves del textfield, la cosa es que los textfield son dinamicos pueden ser 1 o 6 o más textfield.

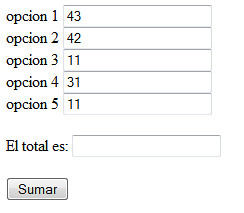
Por ejemplo este es mi codigo estatico y funciona bien.
Código Javascript:
Ver original
Como puedo hacer la suma dinamica ??





