Tratando de corregir unas funciones que habia escrito para manejo de Ajax me encontre con un problema para mi indescifrable...... un extraño comportamiento del "Inspect Element" tanto de Chrome como de Firefox.
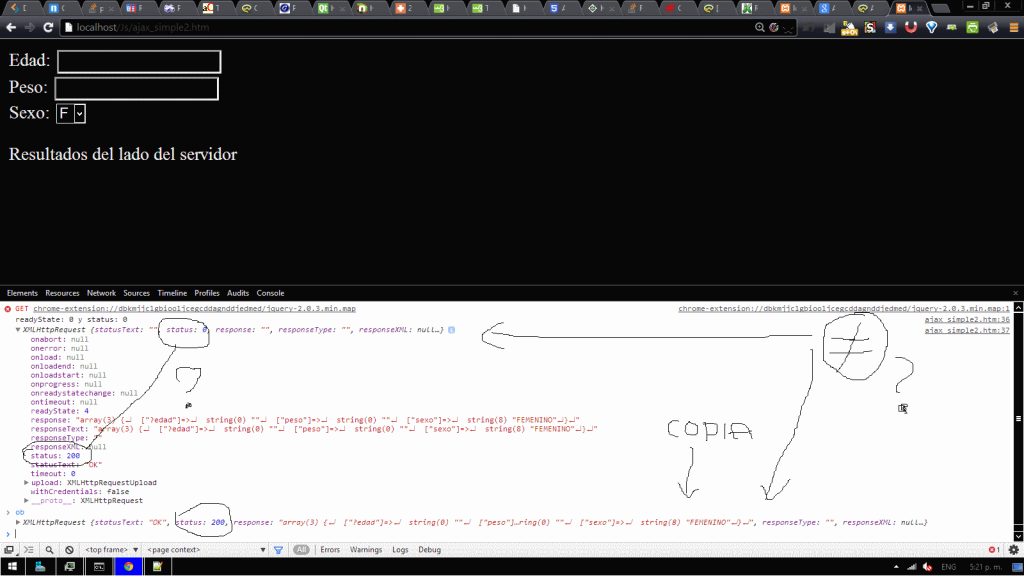
Me dice primero que un objeto Ajax tiene status:0 y cuando lo inspecciono dice que tiene status:200
Por otro lado "copio" el objeto a otra variable (ob = aR) y cuando la miro dice algo completamente distinto!

Alguien entiende que esta pasando ? y por que tanto Chrome con Firefox observan este comportamiento ?

http://i1353.photobucket.com/albums/...psc8991cb4.png
Código Javascript:
Ver original
y la parte que estaba debugueando es esta:
Código Javascript:
Ver original
Desde ya muchas gracias






