Actualmente estoy haciendo una galería tipo Slider (Slide Show) y ya he intentado multiples opciones.
Lo ultimo que he intentado es esta galería siguiendo este tutorial:
http://www.dreamcss.com/2009/04/create-beautiful-jquery-sliders.html
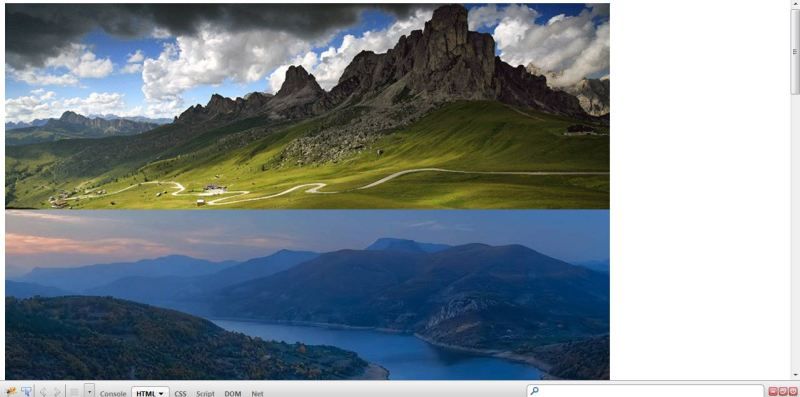
Sin embargo el Slideshow no está ejecutando. Sospecho que es por que estoy llamando mal el JavaScript o algun documento. Las imagenes me salen una detrás de la otra como si estuvieran puestas ahí. Les dejo una foto para que vean como se ve.
[spoiler]
 [/spoiler]
[/spoiler]Aquí dejare mi HTML para que lo verifiquen y me digan en que estoy fallando. No se nada de JavaScript. Puedo leer sus funciones por que estoy un poco familiarizada con C++ pero no puedo escribirlas.
Código HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="scripts.js"></script> <title>inicio</title> <script type="text/javascript"> var _siteRoot='inicio.html',_root='inicio.html'; <!-- <link rel="stylesheet" type="text/css" href="index.css" /> --> </script> </head> <body> <div id="header"> <div class="wrap"> <div id="slide-holder"> <div id="slide-runner"> <a href=""><img src="images/nature-photo.png" alt="" border="0" class="slide" id="slide-img-1" /></a> <a href=""><img src="images/nature-photo1.png" alt="" border="0" class="slide" id="slide-img-2" /></a> <a href=""><img src="images/nature-photo2.png" alt="" border="0" class="slide" id="slide-img-3" /></a> <a href=""><img src="images/nature-photo3.png" alt="" border="0" class="slide" id="slide-img-4" /></a> <a href=""><img src="images/nature-photo4.png" alt="" border="0" class="slide" id="slide-img-5" /></a> <a href=""><img src="images/nature-photo5.png" alt="" border="0" class="slide" id="slide-img-6" /></a> <a href=""><img src="images/nature-photo6.png" alt="" border="0" class="slide" id="slide-img-7" /></a> <div id="slide-controls"> <p id="slide-client" class="text"><strong>post: </strong><span></span></p> <p id="slide-desc" class="text"></p> <p id="slide-nav"></p> </div> </div> </div> </div> </div> <script type=" text="" javascript=""> if(!window.slider) var slider={};slider.data=[{"id":"slide-img-1","client":"nature beauty","desc":"nature beauty photography"},{"id":"slide-img-2","client":"nature beauty","desc":"add your description here"},{"id":"slide-img-3","client":"nature beauty","desc":"add your description here"},{"id":"slide-img-4","client":"nature beauty","desc":"add your description here"},{"id":"slide-img-5","client":"nature beauty","desc":"add your description here"},{"id":"slide-img-6","client":"nature beauty","desc":"add your description here"},{"id":"slide-img-7","client":"nature beauty","desc":"add your description here"}]; </script> </body> </html>
Me mantuve haciendo lo que decía el tutorial. ¿Podría ser que cuando me mandaron a descargar el archivo del Jquerty y de los Scripts (en el último paso) los ubiqué mal? Tengo esos dos archivos en donde está mi página de inicio, o sea, en el root folder.
Lamento si se me van algunas palabras en inglés pero no se como le llaman en España a ese folder y soy de la otra parte del mundo. Tenemos esa extraña manía de mezclar palabras.

¡¡Muchas gracias por su ayuda!!



