http://dev.sencha.com/deploy/ext/examples/
http://dev.sencha.com/deploy/ext/exa...p/desktop.html
Este es el codigo original
Código:
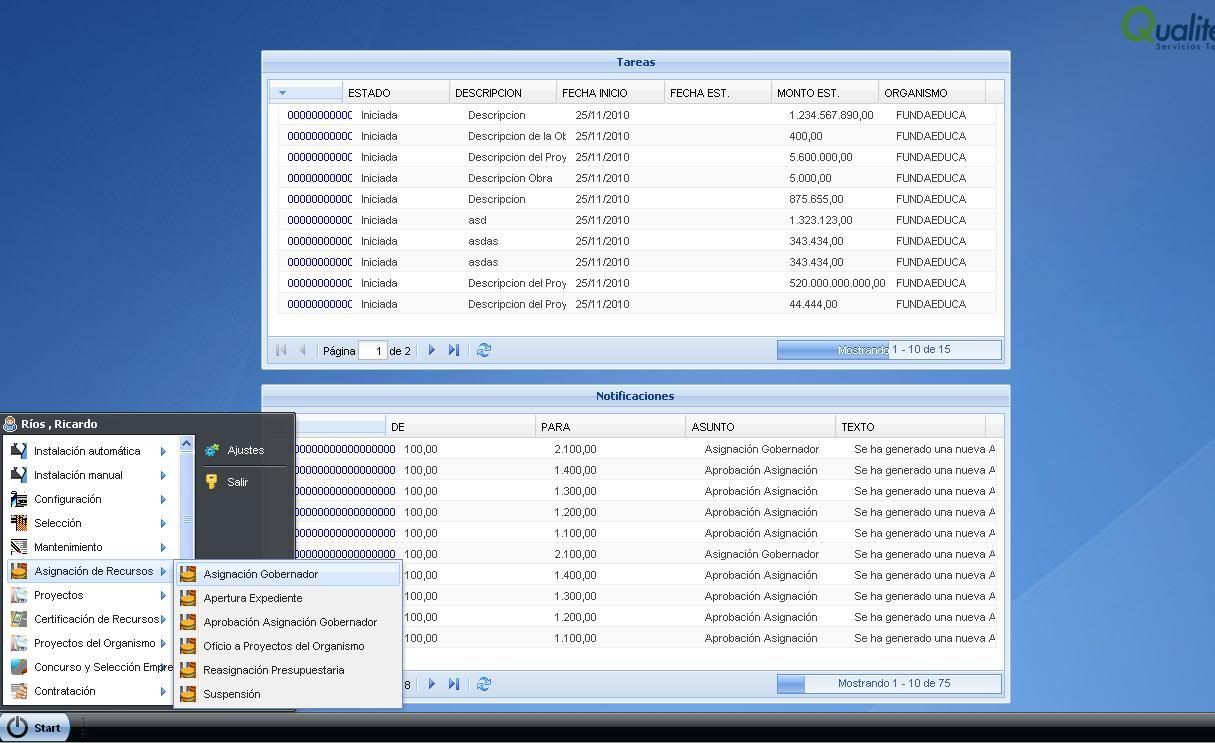
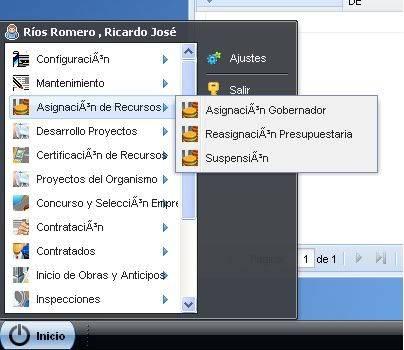
Estoy sacando el menu de inicio desde la base de datos, modificando el codigo e integrandolo con php, pero no he logrado relacionar el elemento del menu con la pagina del formulario.
// Necesito entender bien desde aqui hasta...
var windowIndex = 0;
MyDesktop.BogusModule = Ext.extend(Ext.app.Module, {
init : function(){
this.launcher = {
text: 'Window '+(++windowIndex),
iconCls:'bogus',
handler : this.createWindow,
scope: this,
windowId:windowIndex
}
},
createWindow : function(src){
var desktop = this.app.getDesktop();
var win = desktop.getWindow('bogus'+src.windowId);
if(!win){
win = desktop.createWindow({
id: 'bogus'+src.windowId,
title:src.text,
width:640,
height:480,
html : '<p>Something useful would be in here.</p>',
iconCls: 'bogus',
shim:false,
animCollapse:false,
constrainHeader:true
});
}
win.show();
}
});
//aqui
//Y como relacionar la funcion siguiente con la anterior
MyDesktop.BogusMenuModule = Ext.extend(MyDesktop.BogusModule, {
init : function(){
this.launcher = {
text: 'Bogus Submenu',
iconCls: 'bogus',
handler: function() {
return false;
},
menu: {
items:[{
text: 'Bogus Window '+(++windowIndex),
iconCls:'bogus',
handler : this.createWindow,
scope: this,
windowId: windowIndex
},{
text: 'Bogus Window '+(++windowIndex),
iconCls:'bogus',
handler : this.createWindow,
scope: this,
windowId: windowIndex
},{
text: 'Bogus Window '+(++windowIndex),
iconCls:'bogus',
handler : this.createWindow,
scope: this,
windowId: windowIndex
},{
text: 'Bogus Window '+(++windowIndex),
iconCls:'bogus',
handler : this.createWindow,
scope: this,
windowId: windowIndex
},{
text: 'Bogus Window '+(++windowIndex),
iconCls:'bogus',
handler : this.createWindow,
scope: this,
windowId: windowIndex
}]
}
}
}
});
Es decir como integrar la primera funcion javascript con la segunda (que si me funciona bien)

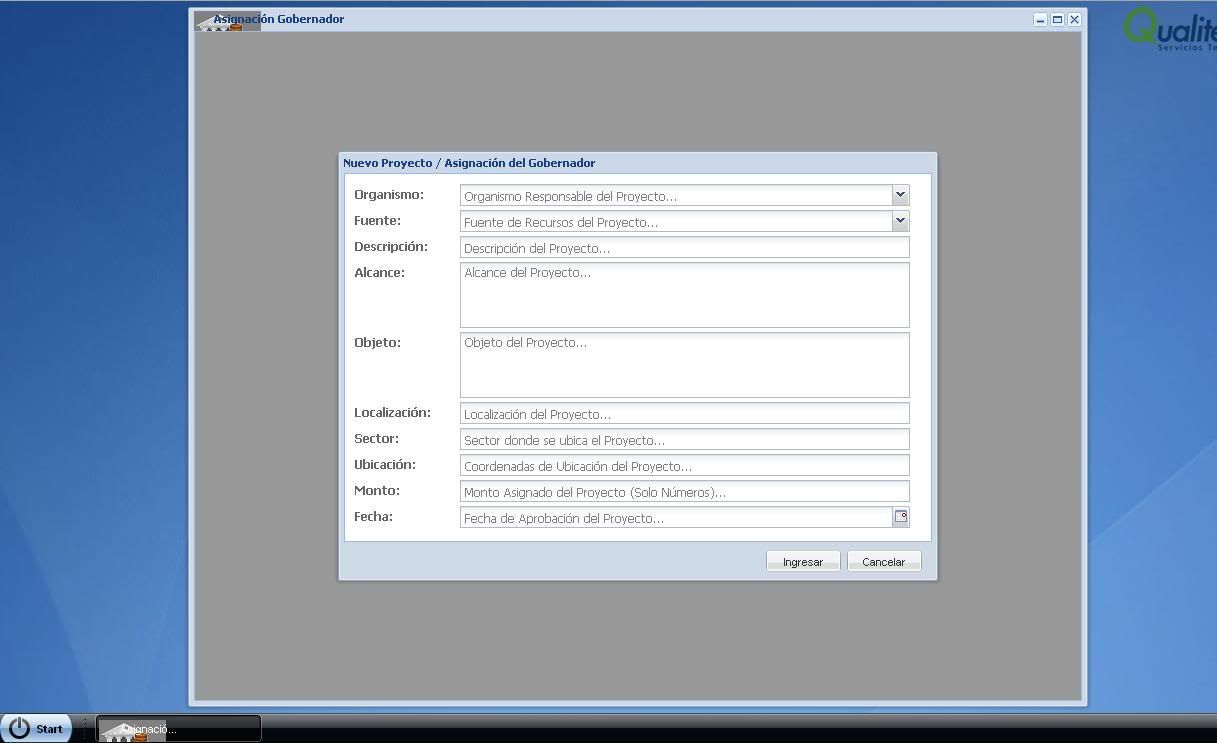
Pero no logro relacionar que determinado boton me muestre determinada pagina