Investiga sobre las etiquetas de HTML5:
<article>,
<section>,
<nav> y
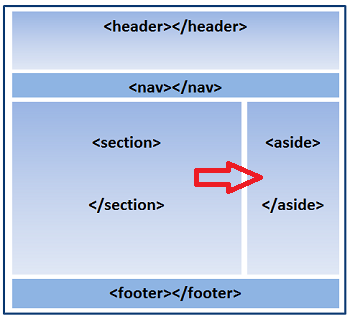
<aside>. Este es un ejemplo de cómo sería el layout:

Pero ten en cuenta que estas etiquetas son semánticas, es decir, solamente aportan significado al documento, no modifican su apariencia.
Para ello debes posicionarlas con CSS (ej. usando float aunque hay opciones más avanzadas como grids, flexboxes etc.).
También puedes tomar ejemplos ya hechos en
Bootstrap y adaptarlo a tus necesidades.
