Tengo el siguiente código:
HTML:
Código:
<ul id="footer1">
<li id="logofacebook1"><a href="#">FACEBOOK</a></li>
<li id="logotwitter1"><a href="#">TWITTER</a></li>
</ul>
Código:
#logofacebook1 a {
text-decoration: none;
background-image: url('facebook.png');
background-repeat: no-repeat;
font-family: Tahoma;
color: #DDD;
padding-left: 30px;
padding-right: 10px;
padding-bottom: 5px;
padding-top: 5px;
margin-left: 10px;
font-weight: bold;
vertical-align: middle;
position: relative;
float: left;
border: 1px solid red;
}
#logotwitter1 a {
text-decoration: none;
background-image: url('facebook.png');
background-repeat: no-repeat;
font-family: Tahoma;
color: #DDD;
padding-left: 30px;
padding-right: 10px;
padding-bottom: 5px;
padding-top: 5px;
margin-left: 10px;
font-weight: bold;
vertical-align: middle;
position: relative;
float: left;
border: 1px solid red;
}

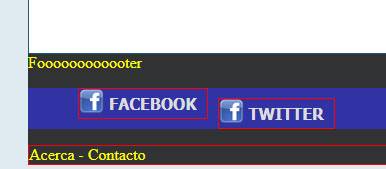
Y me sale la opción Facebook y Twitter como si fuese una escalera. (Le puse el borde a modo esquemático).
------------------------------------------------------------

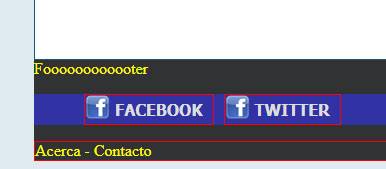
Solamente cambiando los ID (#) por classes (.) se soluciona. Admito que soy un poco obsesivo-compulsivo y me incomoda

usar clases, quiero trabajar con los ID. Alguien sabe porqué pasa esto y si hay manera de trabajar con los ID?
Les agradezco por sus respuestas.