Disculpa se me olvido agregar que estoy dando un intercalado de colores, hago esto:
Código CSS:
Ver original#tabla tr:nth-child(2n){
background-color:#2E2EFE;
}
#tabla tr:nth-child(2n+1){
background-color:#2E64FE;
}
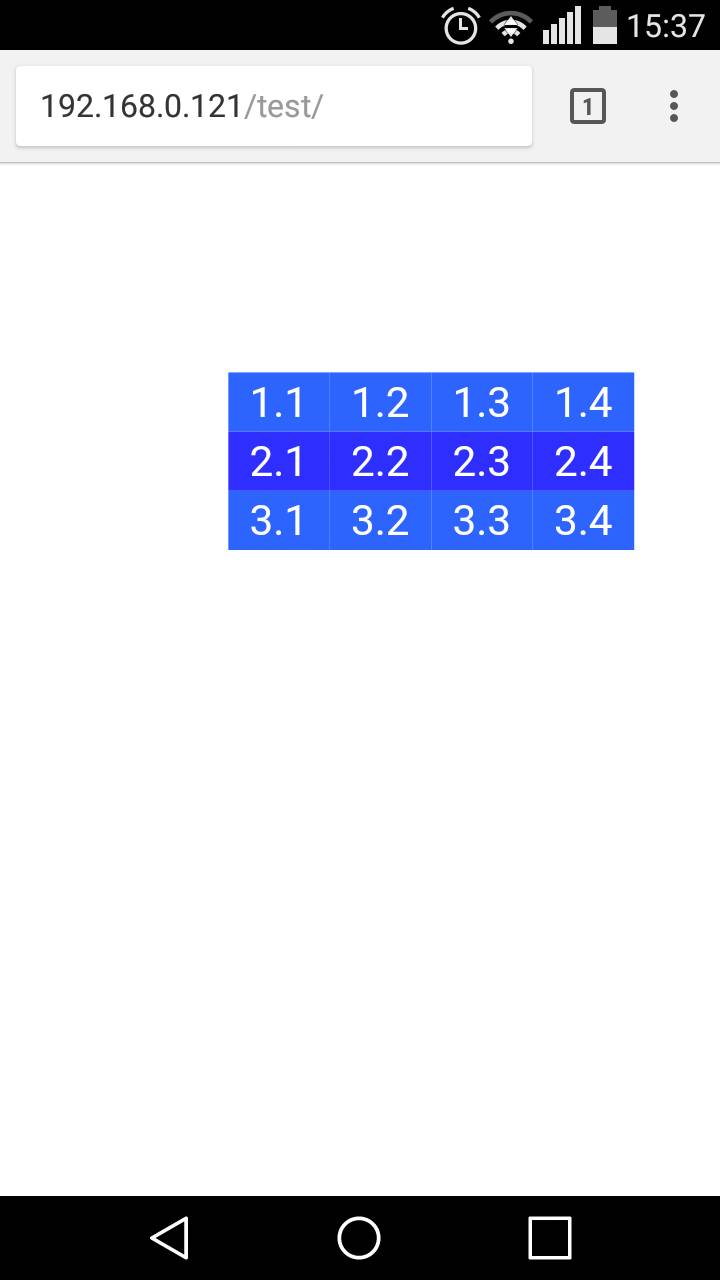
Entonces con esos colores los bordes contrastan y se ven, son finisimos pero se notan.
Edito, dejo lo que veo, y su código:

Código HTML:
Ver original#tabla{
border:none !important;
border-color:transparent;
background-color:transparent;
border-width:0px;
margin:100px;
border-collapse: collapse;
}
#tabla td{
border:none !important;
border-color:transparent;
border-width:0px;
font-size:20px;
font-family:arial;
padding:2px 10px;
color:#fff;
background-color:transparent;
}
#tabla tr:nth-child(2n){
border:hidden !important;
background-color:#2E2EFE;
}
#tabla tr:nth-child(2n+1){
border:hidden !important;
background-color:#2E64FE;
}
<table id="tabla" border="0" cellspacing="0" cellpadding="0">
Incluso heredé el bg color, border color haciendo esto:
Código CSS:
Ver original#tabla tr:nth-child(2n){
border:hidden !important;
background-color:#2E2EFE;
border-color:#2E2EFE;
}
#tabla tr:nth-child(2n+1){
border:hidden !important;
background-color:#2E64FE;
border-color:#2E64FE;
}
#tabla td{
background-color:inherit;
border-color:inherit;
}
Y nada...