Hola a todos!

Ando ayudando con una duda sobre como hacer la típica galería de fotos, donde al clicar un preview se ve la imagen en la caja mas grande, solo que con css, ahí les dejo el pen:
http://codepen.io/g3kdigital/pen/JGzJvM?editors=1100
Aclaro que esto es por juego, no digo que una implementación real, depronto sí, porque pensé que era más fácil, pero creo que dinamicamente es difícil jajaja
En fin el problema es este: 
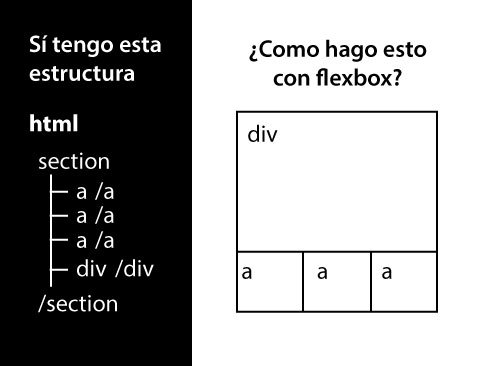
Con la siguiente estructura html, lograr que se vea como en la imagen, usando flexbox.
¿Alguien sabe?
Me declaro fan de flexbox, pero aún soy ignorante en práctica, quien pf me da la clase?
Gracias de antemano.
Ya le pedí ayuda a un barbaro de css, pero quiero que la solución quede pública
 https://twitter.com/G3Kdigital/statu...36420612317187
https://twitter.com/G3Kdigital/statu...36420612317187