Cita:
Iniciado por ZedGe1505 
Podrías poner tu código para intentar replicar el problema?
El codigo javascript
:
Código:
function position(event){
var x = event.clientX;
var y = event.clientY;
var mousePositions = document.getElementById('mousePositions');
//(ESTO LO TENGO PARA VER LAS COORDENADAS DEL RATON)
mousePositions.innerHTML = 'X coords: '+x+', Y coords: '+y;
rotateAnimation(x);
}
function rotateAnimation(angle){
var elem = document.getElementById("imgcursor1");
elem.style.WebkitTransform = "rotate("+angle+"deg)";
}
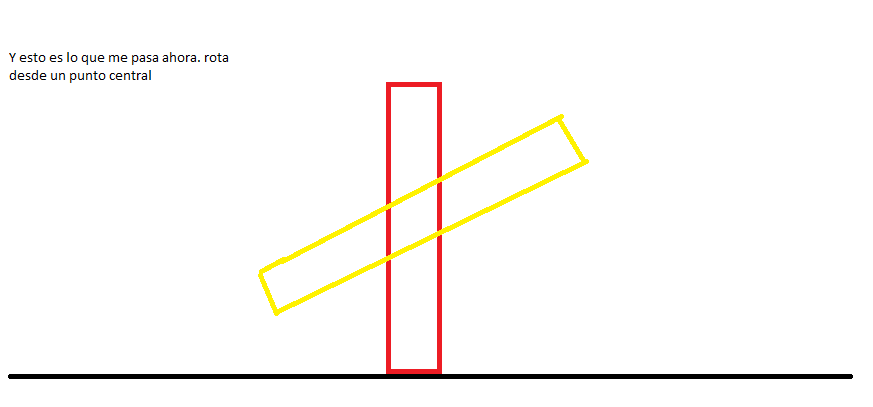
Con esto consigo rotar la imagen asi: