Buenas foreros de la web,
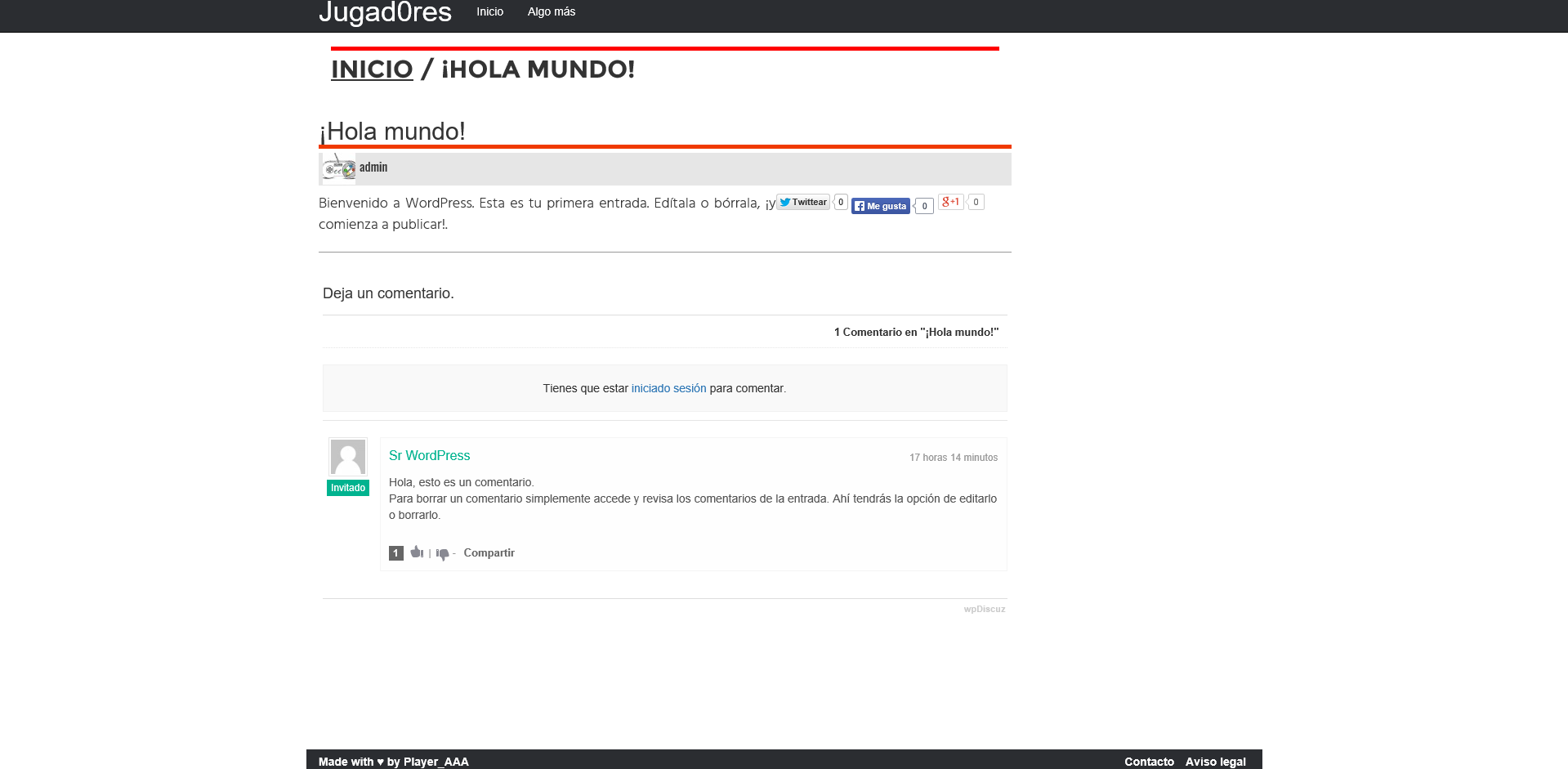
estaba incluyendo unos botones de compartir en mi sitio web, la idea es que en un espacio gris esté el autor del post a la izquierda, y los botones de compartir en la derecha, el problema es que cuando doy un "pull-right" (float: right;) se sale del div, tal cómo podéis ver en la imagen:

Además de que el botón de Facebook está más debajo que el resto, pues... ¿cómo puedo solucionar esto? Aquí está el código:
PHP:
Código PHP:
<div class="author-share">
<p class="post-author"><span class="author-avatar-share"><?php echo get_avatar( get_the_author_meta( 'ID' ), 40 ); ?></span><span class="author-name"><?php the_author_link(); ?></span><!--span class="post-date">21/07/2015</span!--></p>
</div>
<div class="share-share pull-right">
<div class="twitter-btn-share btns-share">
<script src="http://platform.twitter.com/widgets.js" type="text/javascript"></script>
<a href="http://twitter.com/share?text=<?php echo urlencode(the_title()); ?>&url=<?php echo urlencode(the_permalink()); ?>&via=jugad0res&related=<?php echo urlencode("coderplus:Videojuegos, Nintendo, Sony, Microsoft y mucho más"); ?>" title="Compartir en Twitter" rel="nofollow" target="_blank" class="twitter-share-button">Twittear</a>
</div>
<div class="facebook-btn-share btns-share">
<div id="fb-root"></div>
<script src="http://connect.facebook.net/es_ES/all.js#xfbml=1"></script><fb:like href="<?php echo get_permalink(); ?>" show_faces="true" layout=button_count
width="450"></fb:like>
</div>
<div class="google-btn-share btns-share">
<script type="text/javascript" src="http://apis.google.com/js/plusone.js"></script>
<g:plusone size="medium" count="true" href="<?php the_permalink(); ?>"></g:plusone>
</div>
</div>
</div>
CSS:
Código:
/* Share */
.share {
background-color: #E6E6E6;
}
.author-avatar-share {
margin-left: 5px;
margin-right: 5px;
}
.btns-share {
display: inline-block;
}
Saludos.
P.D: Uso Bootstrap.