Mira:
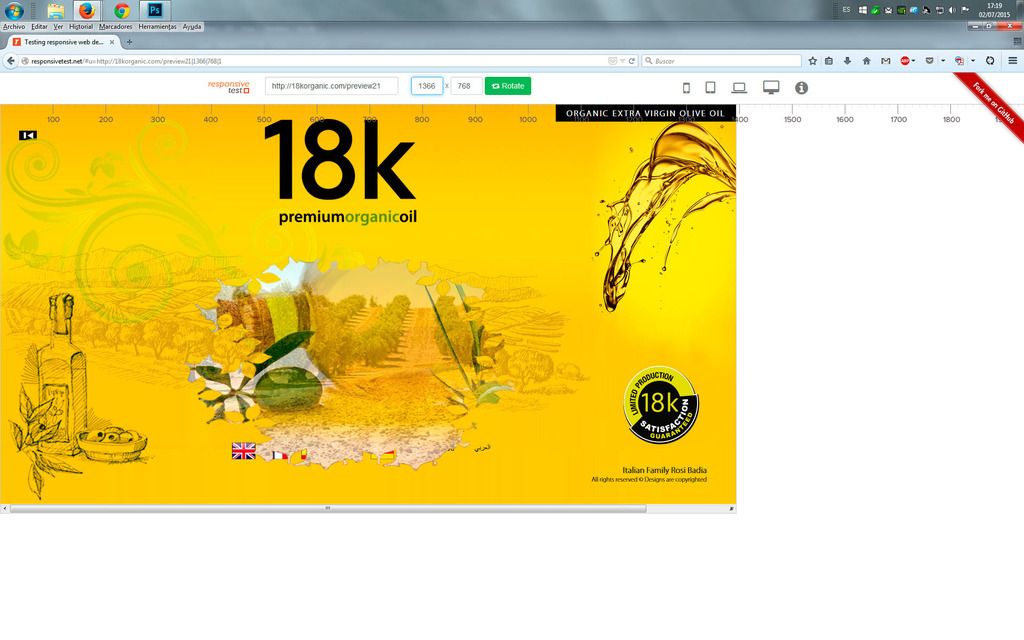
1. - captura de pantalla de responsivetest.net

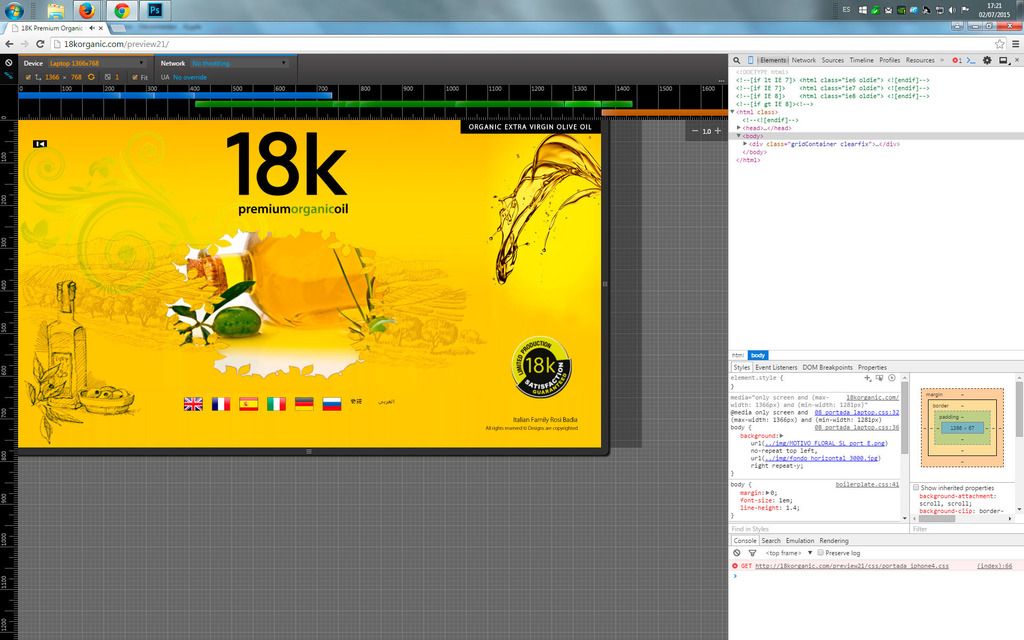
2.- captura de pantalla de chrome con herramientas de desarrollador (mismo resultado para firefox):

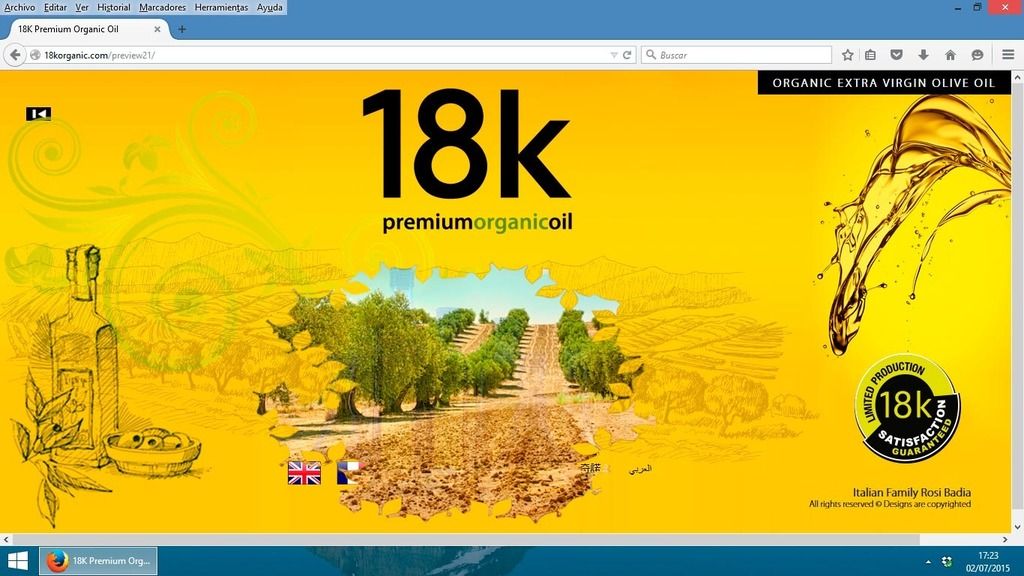
3.- captura de pantalla real directamente de portatil (1366x768):

Como se puede apreciar, la imagen central (que es un slider y no puedo situar verticalmente con un %, sino con una posición absoluta) me tapa los iconos de las banderas para acceder al resto de la web...
otro caso es con el ipad, yo en el iPad Air (1) veo la pantalla perfectamente tal como la he diseñado, pero en responsivetest.net o en responsinator me sale como que no ha cargado la hoja de estilo correctamente... en este caso, sin embargo, tanto firefox como chrome me dan el resultado esperado
el problema es que es un diseño (impuesto) no basado en columnas ni grids, por lo que adaptarlo a un esquema responsive no es sencillo a priori