Explicaré el problema lo mejor que pueda
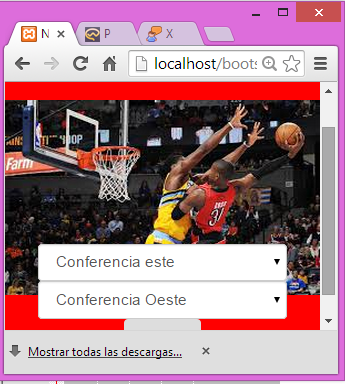
Este es el resultado final :

Código HTML:
Ver original<div class="container-fluid"> <div class='row fondo' style="background-color:red;" > <form action="buscar.php" style="padding-top:185px;"> <button id="singleton" name="singlebutton" class="btn center-block">Buscar
</button>
Vale el padding-top afecta a la imagen de fuera , alguna idea ?
El css que afecta
Código CSS:
Ver original.fondo{
background-color:yellow;
background:url('../img/banner.jpg') no-repeat;
background-position:center;
background-size:100%;
}