Esta bien si cumple tu necesidad, lo mejor es diseñar un sitio que se ajuste segun la resolucion del dispositivo.
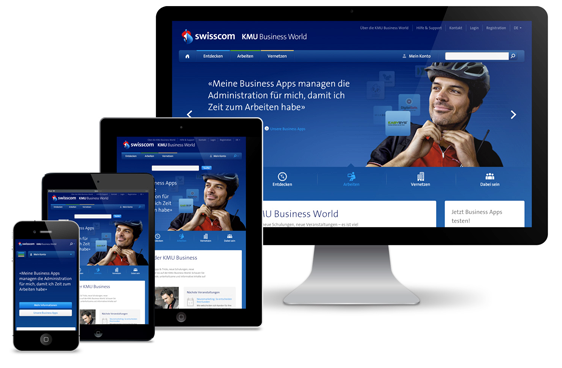
Lo digo principalmente por que en el caso de tu sitio con un smartphone, el que sea, tendrás que hacer zoom en el texto para poder leerlo, en el caso de un diseño adaptativo tu sitio web se verá sin necesidad de hacer zoom, tal vez esta imagen ilustre un poco lo que te comento:

Eso se hace con media queris @media screen and (max-width:anchopx) y la cosa es ir modificando tus estilos segun el ancho por el que vas enfocado ya sea el de una tablet, un smartphone u otra resolucion.
Espero no haberte confundido, pero si no te queda muy claro puedes googlear un poco acerca de media queris, Saludos!!!